画面キャプチャ
環境
Unity 5.6.4
概要
Game画面の一部をキャプチャして保存したり、ゲーム中で利用したりする場合は
CaptureScreenShotでスクリーンショットを使用する方法ではなく、ReadPixelsを
使用した方が効率的です。
CaptureScreenShotでは画像を「保存 => 読み込み => 使用」の流れになりますが、
ReadPixelsでは「読み込み => 使用」の流れになるので素早く使用できますし、
作成した画像を保存することも可能です。
※画像の保存方法やSpriteへの変換はスクリーンショットにて解説しています。
使用方法
メソッド仕様
メソッド名:
ReadPixel
戻り値:
なし
引数:
Rect source
画像のサイズを指定します。
int destX
水平方向(X)のオフセット値です。
int destY
垂直方向(Y)のオフセット値です。
内容:
ゲーム画面から引数で指定した位置とサイズのキャプチャを行います。
キャプチャの位置はRectで指定します。
※画像は左下を原点(0, 0)として扱います。
destX、destYについて
destXとdestYは書き込み対象となっているTexture2Dへのオフセット値です。
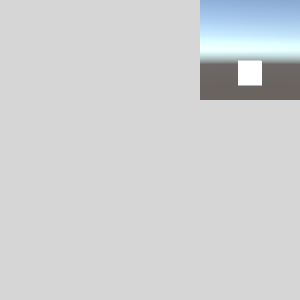
以下は(destX, destY) => (0, 0)と(destX, destY) => (300, 300)の画像ですが
(300, 300)の画像が原点から移動しているのがわかると思います。



 destXとdestYは読み込むピクセルのオフセット位置ではなく
書き込む位置に対してのオフセット値になっているので注意して下さい。
destXとdestYは読み込むピクセルのオフセット位置ではなく
書き込む位置に対してのオフセット値になっているので注意して下さい。
注意点
画面キャプチャを行う際は以下の点に注意してください。
ReadPixelsは使用制限があるので通常のUpdateメソッド内などでは使用できません。
使用するにはWaitForEndOfFrameのあとで実行しなければいけないので、
コルーチン内で実行します。
Applyを使用する
ReadPixelsを使用したあとはApplyメソッドを使用します。
このApplyメソッドはピクセルの変更が行われた際にその内容を適用させます。
サイズ指定
キャプチャのサイズ指定はピクセルではなく、比率で指定できるようにすべきです。
理由としてはスマホは解像度が異なるので、ピクセルで指定した場合、
キャプチャするサイズが異なり、保存した画像がズレが発生します。
そこで、画面の全体サイズの比率でサイズ指定を行うようにしたら
比率でサイズが変わるようになるので、キャプチャする画像の内容は変わりません。
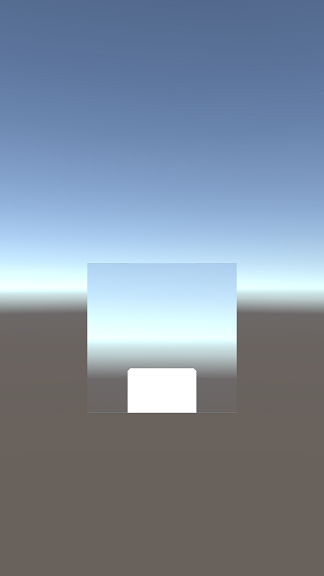
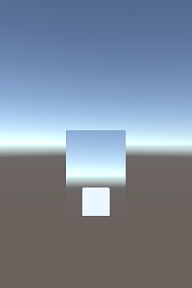
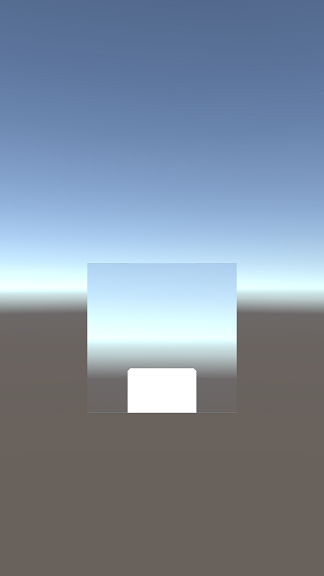
・ピクセル指定(300, 300)
以下はXPeriaとiPhoneをピクセル指定でとった際のキャプチャ画像です。
キャプチャ範囲は同じですが、内容が異なっていることが分かると思います。
・XPeriaXZ

 ・iPhone4S
・iPhone4S

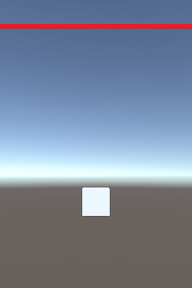
 ※わかりづらいのでキャプチャ画像の境界に赤線を入れています。
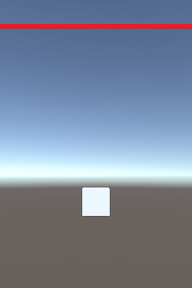
・比率指定(40%, 40%)
以下はXPeriaとiPhoneを比率指定でとった際のキャプチャ画像です。
どちらも同じような画像になっていることが分かると思います。
・XPeriaXZ
※わかりづらいのでキャプチャ画像の境界に赤線を入れています。
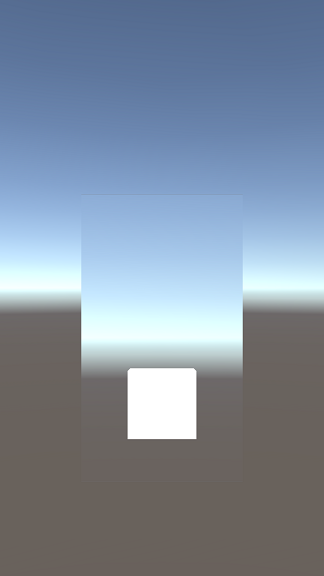
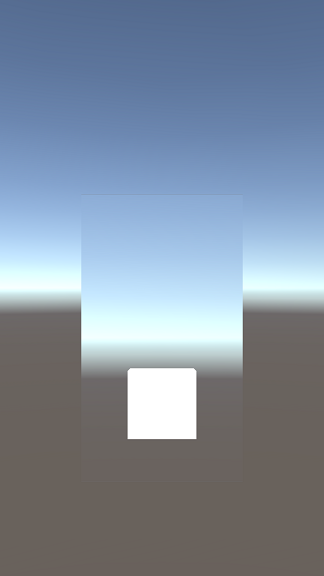
・比率指定(40%, 40%)
以下はXPeriaとiPhoneを比率指定でとった際のキャプチャ画像です。
どちらも同じような画像になっていることが分かると思います。
・XPeriaXZ

 ・iPhone4S
・iPhone4S


保存までの流れ
IEnumerator Capture()
{
// ①
yield return new WaitForEndOfFrame();
// ②
Vector2 size = new Vector2(100.0f, 100.0f);
Texture2D tex = new Texture2D((int)size.x,
(int)size.y,
TextureFormat.ARGB32,
false);
// ③
tex.ReadPixels(new Rect(300.0f, 100.0f, size.x, size.y), 0, 0);
// ④
tex.Apply();
// ⑤
string image_path = "SS.png";
byte[] pngdata = tex.EncodeToPNG();
File.WriteAllBytes(image_path, pngdata);
}
①.WaitForEndOfFrameを使う
注意点の場所でも書きましたが、ReadPixelsは使用に制限があり、
WaitForEndOfFrameの終了後に実行する必要があります。
②.Texture2D作成
キャプチャした内容を保存するための受け皿を用意します。
③.ReadPixels使用
画面をキャプチャします。
※②で作成したTexture2Dのサイズよりも大きくならないように注意して下さい。
④.変更の適用
キャプチャしたことによる変更を適用します。
⑤.画像として保存
作成したテクスチャはSpriteで使用することも、
画像として保存することもできます。
※ファイルパスはスクリーンショットにて解説しています。

destXとdestYは読み込むピクセルのオフセット位置ではなく 書き込む位置に対してのオフセット値になっているので注意して下さい。

・iPhone4S

※わかりづらいのでキャプチャ画像の境界に赤線を入れています。 ・比率指定(40%, 40%) 以下はXPeriaとiPhoneを比率指定でとった際のキャプチャ画像です。 どちらも同じような画像になっていることが分かると思います。 ・XPeriaXZ

・iPhone4S