UI
概要
UnityのUIにはテキストやボタン、スライダーなど 数多くの機能が用意されており、これらは基本2Dとして使用されます。 今回はUIの基礎機能とテキスト、Image、ボタンについて説明します。
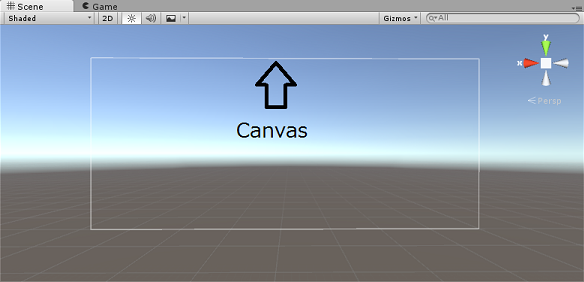
Canvas
CanvasはUIを描画するための領域です。 このCanvasはわざわざ追加する必要はなくTextなどを作成した場合に自動で作成されます。
この領域内にUIを追加し、画面を構成します。 Canvasは1つだけではなく複数作成することも可能です。
RenderMode
CanvasにはRenderModeと呼ばれる描画方法を切り替えるモードがあります。ScreenSpace - Overlay
「ScreenSpace - Overlay」はCanvasの内容が必ず最前面に描画されます。
ScreenSpace - Overlayのパラメータは以下のようなものがあります。 PixelPerfect: チェックマークを入れると描画されるピクセルが ぼやけて見えるのを防ぎます。 ただ、アニメーションなどはチェックマークを入れないほうが 滑らかに動いているように見えるので文字などに対して 気になる場合にチェックマークを入れるほうが都合がいいです。 SortOrder: 複数のキャンバス間での描画順番です。 数字が大きいほうが全面に描画されます。 TargetDisplay: 描画対象となるディスプレイを指定します。
SortOrder変更確認手順
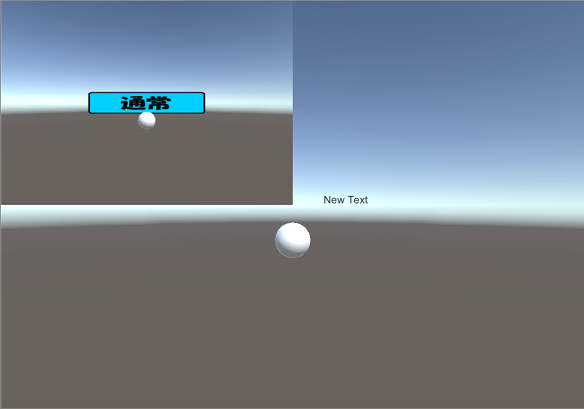
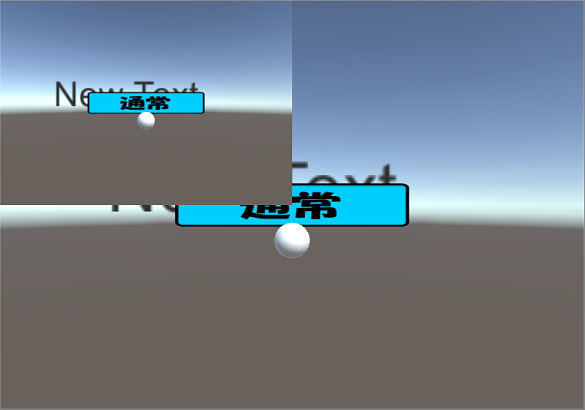
①.Textの追加 UI => TextでTextを追加します。 Textの位置は「X、Y、Z」=>「120、0、0」とします。 ②.2つ目のCanvasを追加 UI => CanvasでCanvasを追加します。 ③.Button追加 ②で作成したCanvasにUI => Buttonで追加します。 Buttonの位置は「X、Y、Z」=>「0、0、0」とします。 ④.描画順番を変更する TextのCanvasのSortOrderを「0」、 ButtonのCanvasのSortOrderを「2」に設定します。 ⑤.結果確認 ボタンが前面に来てテキストが後ろに隠れるのが確認できます。ScreenSpace - Camera
「ScreenSpace - Camera」はカメラを指定することができ、 指定されたカメラにしかCanvasの内容が描画しないようにできます。
ScreenSpace - Cameraのパラメータは以下のようなものがあります。 PixelPerfect: 「ScreenSpace - Overlay」の内容と同じです。 RenderCamera: Canvasの描画対象となるカメラを指定します。 PlaneDistance: カメラから見たCanvasの距離です。 数値の設定内容によって3D空間上のオブジェクトを UIよりも前面に描画することができます。 SortingLayer: Render ModeがScreen Space -Camera同士のCanvasの 描画順を決めるための設定です。 SortingLayerのリストの下にあるレイヤーが 前面に描画されます。 OrderinLayer: Sorting Layerが同じ時に参照される数値です。 数値が大きいCanvasが前面に描画されます。
WorldSpace
「WorldSpace」は3D空間上にCanvasを配置します。 CubeやSphereなどのオブジェクトと同様に座標を設定し、 描画位置を決めることができます。
WorldSpaceのパラメータは以下のようなものがあります。 EventCamera: EventCameraはボタンのクリックなど、 イベント処理が必要なUIが反応をする カメラを設定します。 SortingLayer: 「ScreenSpace - Camera」の内容と同じです。 OrderLayer: 「ScreenSpace - Camera」の内容と同じです。
Text
Textは画面に文字を表示するためのUIです。 機能が複数あるので最低限必要な内容について説明します。作成方法
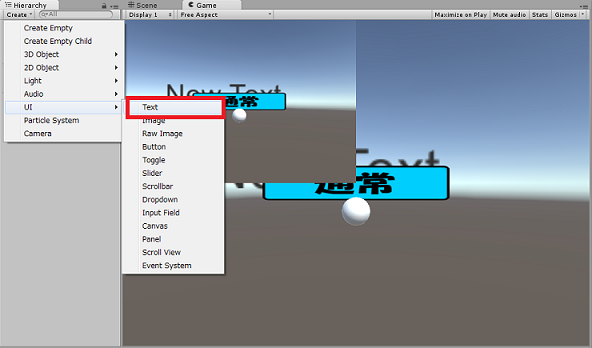
TextはHierarchyのUI => Textで作成することができます。

文字変更
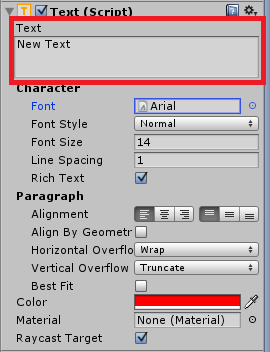
文字の変更はInspectorのText(Script)コンポジションの Textで変更することが可能です。

文字座標変更
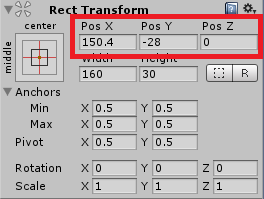
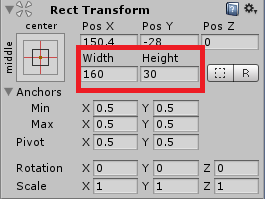
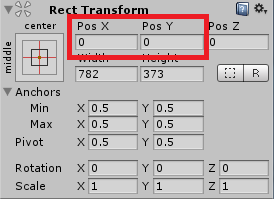
文字の座標はInspectorのRectTransformの PosXとPosYを変更することで座標を変更できます。

文字枠のサイズ変更
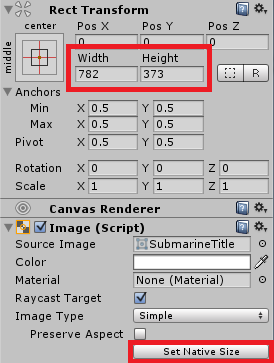
文字の表示内容を表示するための文字枠のサイズの変更は RectTransformのWidthとHeightで行えます。 文字枠が小さい場合表示する文字が入りきれないことがあります。

文字サイズ変更
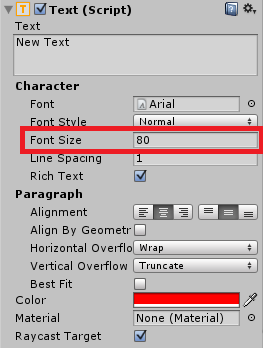
文字サイズの変更はText(Script)のFontSizeで行います。

文字色変更
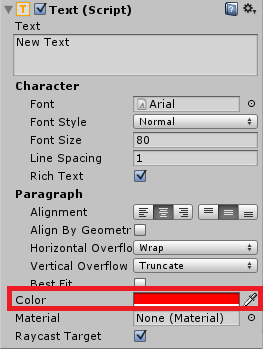
文字の色を変更するにはText(Script)のColorで行います。

文字体裁変更
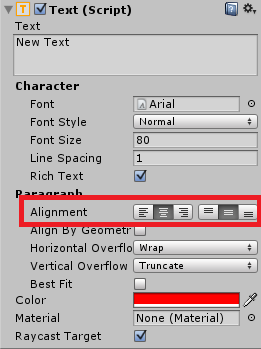
センタリングなどの文字体裁を変更するにはAlignmentで行います。

Image
Imageは画面にテクスチャを描画できるUIです。 Textと同じように最低限のパラメータのみ説明します。作成方法
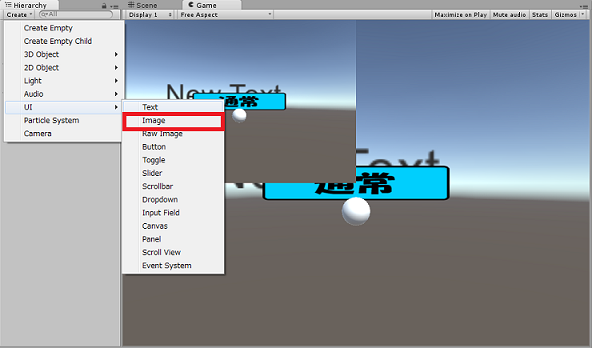
ImageはHierarchyのUI => Imageで作成することができます。

テクスチャ指定
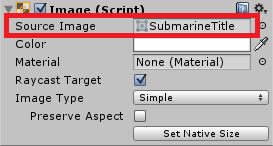
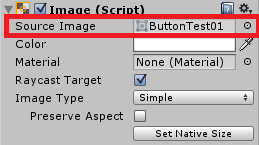
テクスチャ指定はImage(Script)のSourceImageで設定可能です。 SourceImageの右端の「◎」をクリックすると テクスチャのリストが表示されるのでそちらから 描画したいテクスチャを選択します。

座標指定
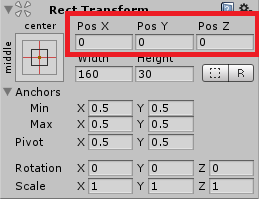
テクスチャの描画座標を変更する場合はRectTransformの PosX、PosYを変更します。 PosZもありますが、2Dとして描画するので基本的には XとYの2軸だけで問題ありません。

サイズ指定
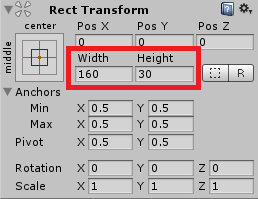
テクスチャのサイズ指定はRectTransformのWidthとHeightで行えます。 また、テクスチャサイズをそのまま使用したい場合、Image(Script)の SetNativeSizeをクリックすればテクスチャサイズが設定されます。

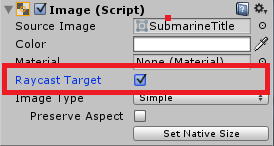
当たり判定のOn/Off
ImageにはUnityの用意している辺り判定関数の有効、無効を設定できます。 Image(script)のRaycastTargetにチェックを入れると有効、 チェックを外すと無効となります。

Button
ButtonはImageの機能にボタン演出に必要な機能が追加されたUIです。 今回も必要なパラメータを最低限説明します。作成方法
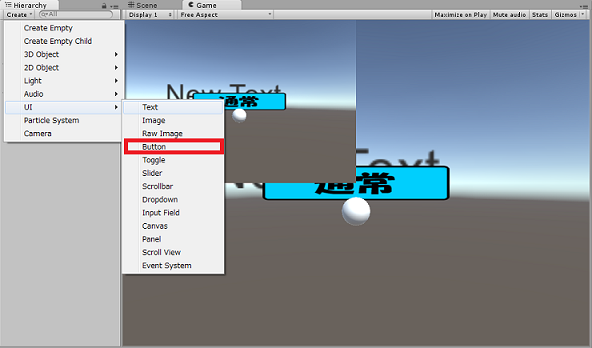
ButtonはHierarchyのUI => Buttonで作成を行うことができます。

テクスチャ変更(デフォルト)
ボタンで使用するデフォルト(通常)時のテクスチャ設定は InspectorのImage(Script)のSourceImageで設定を行います。 右端の「◎」をクリックするとリストが表示されるのそこから選択します。

座標変更
テクスチャの描画座標を変更するにはInspectorのRectTransformの PosX、PosYを変更します。 PosZもありますが、2Dとして描画するので基本的に XとYの2軸だけで問題ありません。

サイズ変更
ボタンのサイズを変更するにはInspectorのRectTransformの WidthとHeightを変更します。

ボタンの状態設定
ボタンの状態は「通常」「OnTheボタン」「押した瞬間」「使用不可」です。 Unityではこれらの状態についてボタンのテクスチャなどを切り替えて 表現することが可能です。
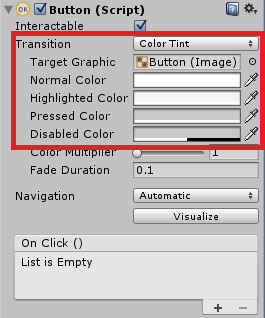
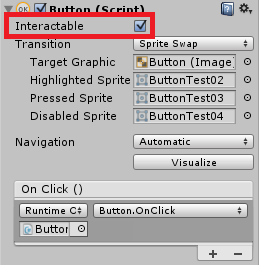
状態の詳細: 通常(Normal): 何も押されていない状態 OnTheボタン(Highlighted): カーソルなどがボタンの上にある状態 押した瞬間(Pressed): ボタンを押した瞬間 使用不可(Disabled): ボタンを押すことができない状態 状態の設定: ボタンの状態の表現はInspectorの Button(Script)で行うことができます。 Transitionでまず設定する状態の種類を決めます。 Transion: ColorTint: ボタンの状態を色で表現します。 SpriteSwap: ボタンの状態をテクスチャで表現します。 Animation: ボタンの状態をアニメーションで表現します。
ボタンの初期使用可能状態設定
ボタンの初期の使用可能状態の設定はInspectorのButton(Script)の Interactableで行うことができます。 Interactableはチェックボックスになっており、チェックが入っていれば 使用可能状態、チェックが入っていなければ使用不可として扱われます。

クリック処理
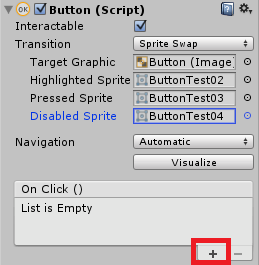
ボタンのクリック時の処理は以下の流れで実装を行うことができます。 ①.スクリプトファイル作成 ボタンのクリック時の詳細な処理はスクリプトで行う必要がありますので スクリプトファイルを作成します。 ②.クリック関数実装 ボタンをクリックした関数を①で作成したスクリプトに追加します。 関数の詳細は以下の内容です。 メソッド名: 何でもOK 戻り値: なし 引数: なし アクセス指定子: public 内容: クリックした際の処理を実装する 例: public void OnClick(void) { Debug.Log ("ButtonClick"); } ③.スクリプトの関連付け ①で作成したスクリプトをクリック通知を受け取りたい オブジェクトに関連付けします。 ④.クリック処理の関連付け 4-1.OnClickリスト追加 InspectorのButton(Script)のOnClick()に クリック処理を関連付けします。 「List is Empty」となっている場合右下の「+」を クリックして下さい。
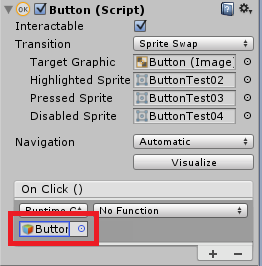
4-2.オブジェクトの関連付け オブジェクトの関連付けは4-1でリスト追加した OnClick()の中に三つの設定項目があると思います。 その中の項目の◎をクリックし、そのリストの中から クリック処理を行うオブジェクトを選択します。

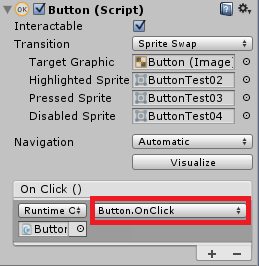
オブジェクトの関連付けをすることでクリック時に そのオブジェクトのクリック関数が呼ばれます。 4-3.関数設定 関連付けしたオブジェクトにはクリック時の処理を 定義していると思います。 その関数を4-1で追加したOnClick()の中の右側の項目で設定します。 項目の「No Function」をクリックするとオブジェクトが持つ コンポジションのリストが表示されるので その中からボタン処理を行うオブジェクトを探してクリックします。

これでそのオブジェクトが定義している関数のリストが 表示されるのでクリック処理を行っている関数を探して選択します。

