Button
■事前準備
①.新しいプロジェクト「ButtonTest」を作成する
②.HelloWorldの文字を消す
③.一度実行してエミュレータの起動を行っておく
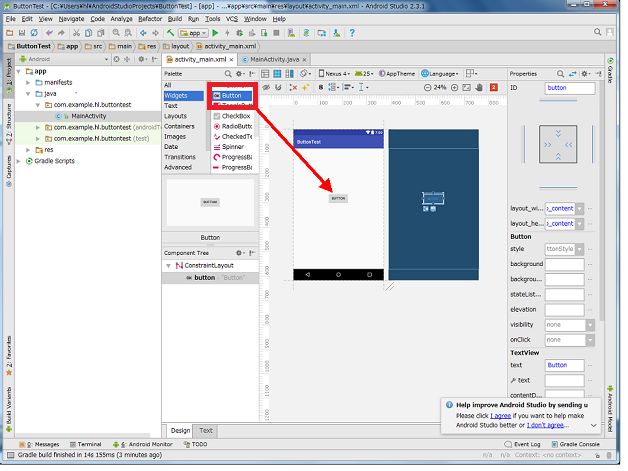
■追加方法
Buttonの追加はPaletteのWidgetsからButtonを選択して、
D&Dでエディタ画面のAndroidに追加します。
 ●ボタンのProperties一例
・layout_width、layout_height
ボタンの横と縦のサイズ設定ができます。
・数値
指定した値のサイズになります。
・wrap_content
wrap_contentは文字のサイズなどを考慮して
ボタンのサイズを自動調整してくれます。
・match_parent
match_parentは親layoutと同じサイズになります。
・background
backgroundはボタンの背景を変更できる機能です。
背景の変更は色だけではなく、絵の設定もできるようになります。
・text
ボタンに表示するテキストの設定を行います。
propertiesにはtext設定を行う箇所は2箇所ありますが、
上側のtextがアプリ上では優先されて表示されます。
・textSize
ボタンに表示しているテキストのサイズを変更します。
・textColor
ボタンに表示しているテキストの色を変更します。
●ボタンのProperties一例
・layout_width、layout_height
ボタンの横と縦のサイズ設定ができます。
・数値
指定した値のサイズになります。
・wrap_content
wrap_contentは文字のサイズなどを考慮して
ボタンのサイズを自動調整してくれます。
・match_parent
match_parentは親layoutと同じサイズになります。
・background
backgroundはボタンの背景を変更できる機能です。
背景の変更は色だけではなく、絵の設定もできるようになります。
・text
ボタンに表示するテキストの設定を行います。
propertiesにはtext設定を行う箇所は2箇所ありますが、
上側のtextがアプリ上では優先されて表示されます。
・textSize
ボタンに表示しているテキストのサイズを変更します。
・textColor
ボタンに表示しているテキストの色を変更します。
■サンプル
public class MainActivity extends AppCompatActivity implements View.OnClickListener
{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button2).setOnClickListener(this);
}
/*
アラート表示
*/
private void DrawAlert(String title, String message)
{
AlertDialog.Builder aleart = new AlertDialog.Builder(this);
// アラートダイアログのタイトルを設定します
aleart.setTitle(title);
// アラートダイアログのメッセージを設定します
aleart.setMessage(message);
// ボタン追加
aleart.setPositiveButton("終了", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int wdhich)
{
}
});
// アラートダイアログのキャンセルが可能かどうかを設定します
aleart.setCancelable(true);
AlertDialog dialog = aleart.create();
// アラートダイアログを表示します
dialog.show();
}
public void onClick(View view)
{
DrawAlert("ボタンチェック", "押されました");
}
}

■クリック判定
ボタンがクリックされたかどうかを判定するには「onClick」メソッドを使用します。
onClickはViewがクリックされた際に呼び出されることを
前提として作られており、OnClickListenerインターフェースの抽象メソッドです
●インターフェース
Javaにおけるインターフェースとは抽象メソッドと定数のみで
構成されているクラスを指しており、多重継承することが可能です。
継承には「implements」キーワードを使用します。
詳細は継承とインターフェースにて説明しています。
●無名(匿名)クラス
無名クラスとはその名のとおりクラス名を持たないクラスのことで、
継承を必須とするインターフェースを専用クラスを作らなくとも
インスタンス化できます。
例:
OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v)
{
// 押下時の処理
}
};
上の例のように無名クラスを使用することでインタスタンス化に必要な
仮想関数のオーバーライドを作成することができ、
インターフェースのみでのインスタンス化が可能です。
●onClick
関数名:
onClick
戻り値:
なし
引数:
View v
クリックされたView
内容:
このメソッドを実装しているViewがクリックされた際に
呼び出されます。
●onClick実装方法
OnClickListenerを使用する方法は複数ありますので、
各方法について説明します。
①.Activityで継承する
ActivityでOnClickListenerを継承し、
ボタンクリック時の挙動を実装します。
例:
public class MainActivity extends AppCompatActivity
implements OnClickListener
{
@Override
public void onClick(View v) {
// 押下時の処理
}
}
②.無名クラスとして作成する
無名クラスの機能を利用してOnClickListenerをインスタンス化して
ボタンクリック時の挙動を実装します。
OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v)
{
// 押下時の処理
}
};
findViewById(R.id.ボタンのID).setOnClickListener(listener);
③.OnClickListenerを継承した専用のクラスを作成する
Activityで継承を行うのではなく専用のクラスを用意して
そちらにOnClickListenerを継承し、ボタンクリック時の挙動を実装します。
例:
class JunkenButton implements OnClickListener
{
@Override
public void onClick(View v) {
}
}
findViewById(R.id.ボタンのID).setOnClickListener(new JunkenButton());
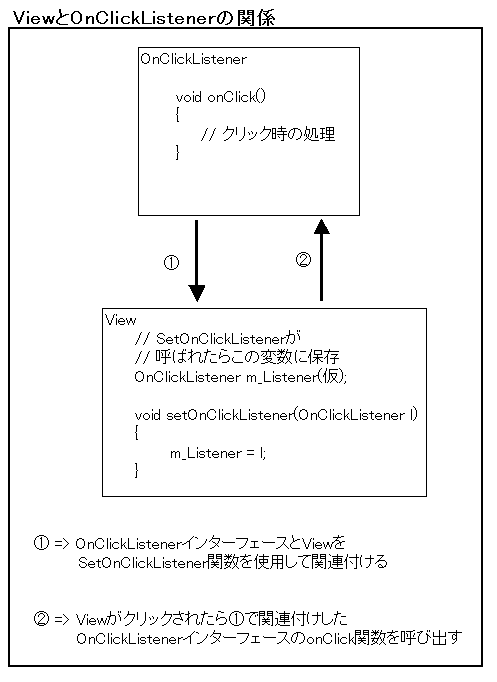
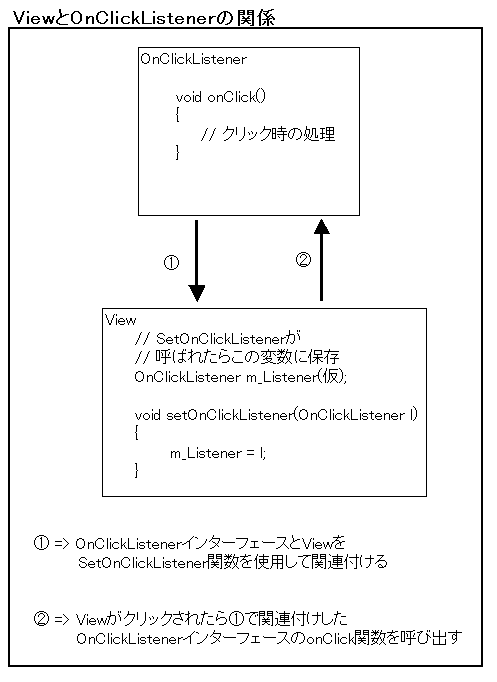
●setOnClickListener
onClickはクリックされた際の挙動を実装するメソッドです。
このメソッドが呼び出されるようにするにはどのViewがクリックされたのかを
知る必要があります。
そこで、各Viewには「setOnClickListener」というonClick持つクラスと
Viewを関連付けるメソッドが用意されています。
・メソッド詳細
void setOnClickListener(OnClickListener l);
戻り値:
なし
引数:
OnClickListener:関連付けを行うOnClickListenerインターフェース
内容:
Viewに対してOnClickListenerの関連付けを行う
このメソッドをAndroid画面で設定しているボタンなどが使用することで、
タッチされた際に関連付けられているonClickが呼ばれるようになります。

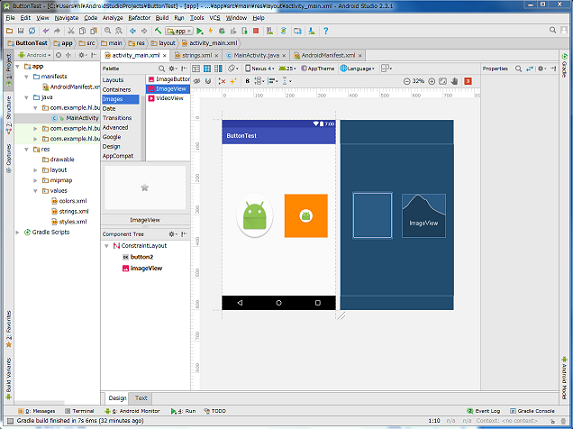
■ButtonとImageButton
PaletteにImages項目にImageButtonがあります。
ImageButtonのクリック判定処理の設定方法などは通常のButtonと同様にできます。
●Buttonとの違い
・画像の扱い
Buttonでも背景に画像が設定できるので、
同様の扱いができるように思えますが、
Buttonはあくまでも背景扱いです。
画像の設定を変更することができません。
 ImageButtonにもbackground設定があるので、
背景色(画像も可)の変更ができます。
・文字の有無
Buttonは文字の設定ができますが、ImageButtonはできません。
ImageButtonにもbackground設定があるので、
背景色(画像も可)の変更ができます。
・文字の有無
Buttonは文字の設定ができますが、ImageButtonはできません。
●ボタンのProperties一例 ・layout_width、layout_height ボタンの横と縦のサイズ設定ができます。 ・数値 指定した値のサイズになります。 ・wrap_content wrap_contentは文字のサイズなどを考慮して ボタンのサイズを自動調整してくれます。 ・match_parent match_parentは親layoutと同じサイズになります。 ・background backgroundはボタンの背景を変更できる機能です。 背景の変更は色だけではなく、絵の設定もできるようになります。 ・text ボタンに表示するテキストの設定を行います。 propertiesにはtext設定を行う箇所は2箇所ありますが、 上側のtextがアプリ上では優先されて表示されます。 ・textSize ボタンに表示しているテキストのサイズを変更します。 ・textColor ボタンに表示しているテキストの色を変更します。


ImageButtonにもbackground設定があるので、 背景色(画像も可)の変更ができます。 ・文字の有無 Buttonは文字の設定ができますが、ImageButtonはできません。

