ImageView
■事前準備
①.新しいプロジェクト「ImageViewTest」を作成する ②.HelloWorldの文字を消す ③.一度実行してエミュレータの起動を行っておく
■リソース
ImageViewの説明をする前にリソースの説明を行いたいと思います。 Androidのリソースは基本的にR.javaファイルにて管理をされます。 画像だけではなく、ImageやButton、Layoutなどの 画面に配置するオブジェクトはIDが設定されており、 そのIDをR.javaが管理しているので、リソースとして扱うことができます。 ●例 R.drawable.画像名 => drawableフォルダで保存している画像 R.id.button01 => エディタで設定しているButtonのID ●IDの編集方法 ImageViewなどを画面に追加すると自動的にIDが設定されます。 このIDはProperties項目にて変更可能なので、 変更したいパーツをクリックして修正します。変更されたIDはすぐにリソースIDにも反映されます。
■画像追加方法
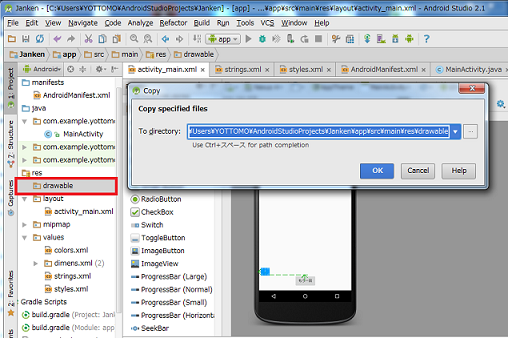
画像の追加は元画像を「control + c」でコピーし、AndroidStudioの res/drawableフォルダでペーストすることで追加可能です。
■ImageView
ImageViewはAndroid上で画像を表示することができる機能です。 基本的にはdrawableの中にある画像を使用して描画します。 ※Assetsから画像を使用することもできますが、今回の説明で除外してます。●PaletteのImageViewを使用 PaletteのImage項目にImageViewがあり、 それをエディタにD&Dすることで使用できます。 D&D時に表示する画像の選択も行います。
●画像の切り替え ・エディタで切り替え エディタによる画像の切り替えはPropertieseのsrcCompatを使用して切り替えます。
・コードで切り替え コードで切り替える場合はfindViewByIdでViewを取得し、 setImageResourceでリソースIDを指定して切り替えます。 例: ImageView imageView = (ImageView) findViewById(R.id.imageView); imageView.setImageResource(R.drawable.bomb02);

