Canvas -基本-
■概要
Canvasは単純な図形や文字の描画を行うことができるクラス(機能)です。
比較的簡単に動的に図形や線、文字を表示することが可能ですが、
処理コストが高いので多用しすぎると処理落ちの原因となります。
■事前準備
①.新しいプロジェクト「PaintTest」を作成する
②.HelloWorldの文字を消す
③.一度実行してエミュレータの起動を行っておく
■描画方法
CanvasクラスはViewクラスのonDrawメソッドの引数として渡されるので、
このメソッドを使用して描画を行います。
●役割
CanvasクラスはViewクラスのonDrawメソッドで渡されます。
このCanvasクラスには矩形描画、テキスト描画、ライン描画など
いくつもの描画メソッドが実装されており、
こちらを使用することで対象となっているViewに対して
描画をすることが可能となります。
Viewに対してCanvasを通して間接的に描画する流れです。
●onDrawメソッド
メソッド名:
onDraw
戻り値:
なし
引数:
Canvas:
描画対象のCanvasクラス
内容:
画面更新通知が発信された際に呼び出されるので、
引数のCanvasクラスを使用し描画処理を行う
onDrawはゲームの描画処理のように一定周期で自動的に呼び出される
メソッドではなく、システムがViewに対して更新が必要と判断した際にのみ
呼び出されるメソッドです。
●Paintクラス
Paintクラスは描画する場合に使用するペン情報を持ったクラスで、
Canvasクラスで描画処理を行う際には必須となります。
・Paintクラスで設定できる情報の一例
ペンの色
線の幅
描画スタイル(塗りつぶし、ラインなど)
文字サイズ
アンチエイリアス設定
・使用例
protected void onDraw(Canvas canvas)
{
Paint pa = new Paint();
pa.setColor(Color.RED); // ペンの色(赤)
pa.setStrokeWidth(10); // ペンの幅(10)
pa.setStyle(Paint.Style.FILL); // 塗りつぶし
canvas.drawRect(new Rect(10, 60, 10, 60, pa);
}
●Viewを継承
onDrawはViewを継承したクラスで使用できるので、
クラスを新規作成し、そこにonDrawをオーバーライドします。
・コンストラクタの実装
Viewを継承した際にはコンストラクタを実装する必要があります。
コンストラクタは複数ありますが今回は以下の内容で実装します。
例:
class クラス名 extends View
{
// コンストラクタ
public クラス名(Context context, AttributeSet attribute)
{
super(context, attribute);
}
}
ContextはこのViewのActivityに使用されているContextが渡されており、
AttributeSetはxmlで設定した情報が渡されることになっていますが、
今回は使用しないので、説明はしません。
●クリア
Viewに描画されている内容をクリアしたい場合は
「drawColor」を使用して特定の色で塗りつぶします。
メソッド名:
drawColor
戻り値:
なし
引数:
int color
塗りつぶす色
内容:
引数で指定した色でViewを塗りつぶします。
drawColor(0, Mode.CLEAR)とすると透過色で塗りつぶします。
例:
canvas.drawColor(0, Mode.CLEAR);
●再描画
ViewのCanvasに対して再描画を依頼するには「invalidate」メソッドを使用します。
メソッド名:
invalidate
戻り値:
なし
引数:
なし
内容:
ViewのCanvasに再描画を依頼する
invalidateは実行すればすぐに反映されるとは限りません。
各処理の状況しだいで即時実行されることもあれば、
遅れることもあります。
例:
canvas.drawColor(0, Mode.CLEAR);
invalidate();
■サンプル(2.1以前)
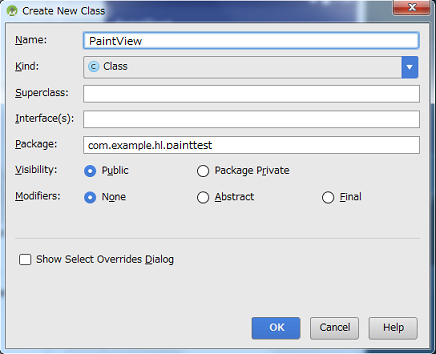
①.PaintView.javaの作成
app => java => com.examlple.hl.painttest => 右クリック =>
New => JavaClassでPaintViewクラスを作成します。
※名前以外はそのままの設定で問題ありません。
 ②.Viewの継承
PaintViewクラスにViewクラスを継承させ、
以下のコードをコーディングします。
public PaintView(Context context, AttributeSet attribute)
{
super(context, attribute);
}
@Override
public void onDraw(Canvas canvas)
{
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(new Rect(10, 10, 100, 100), paint);
}
③.画面に配置
Palette => Custom => CostomViewをクリックする
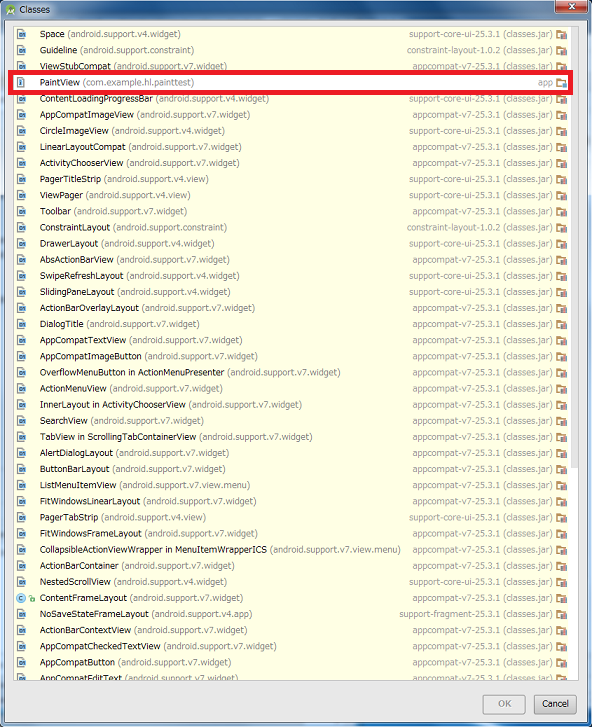
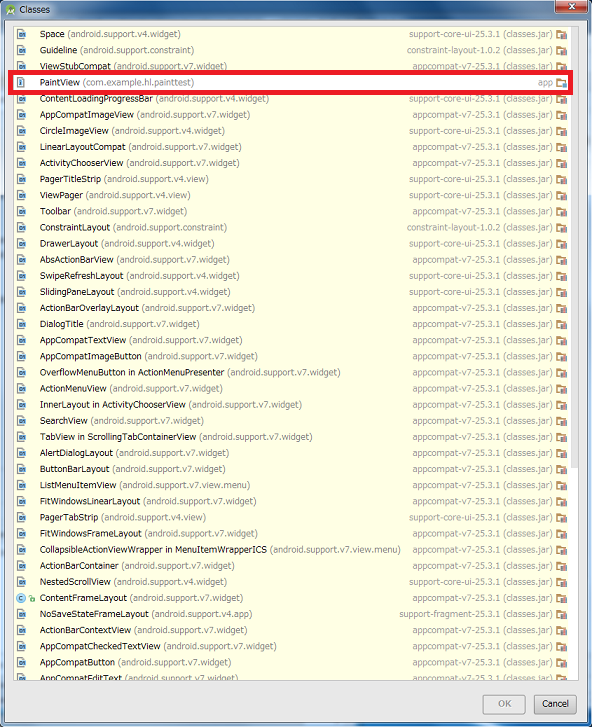
④.クラスの選択
Viewを継承したクラスのリストが表示されるので、
その中からPaintViewクラスを選択します。
②.Viewの継承
PaintViewクラスにViewクラスを継承させ、
以下のコードをコーディングします。
public PaintView(Context context, AttributeSet attribute)
{
super(context, attribute);
}
@Override
public void onDraw(Canvas canvas)
{
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(new Rect(10, 10, 100, 100), paint);
}
③.画面に配置
Palette => Custom => CostomViewをクリックする
④.クラスの選択
Viewを継承したクラスのリストが表示されるので、
その中からPaintViewクラスを選択します。
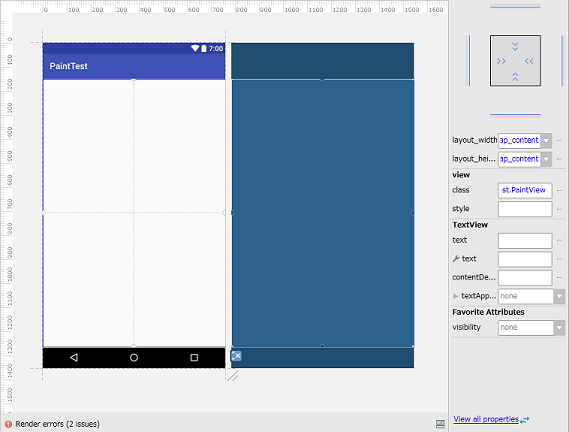
 ⑤.Viewのサイズ設定
AndroidにViewが設置されると青い枠が表示されるので
Androidの画面いっぱいに広がるように設定する
⑤.Viewのサイズ設定
AndroidにViewが設置されると青い枠が表示されるので
Androidの画面いっぱいに広がるように設定する
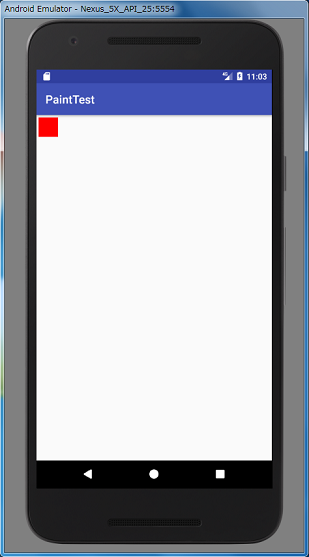
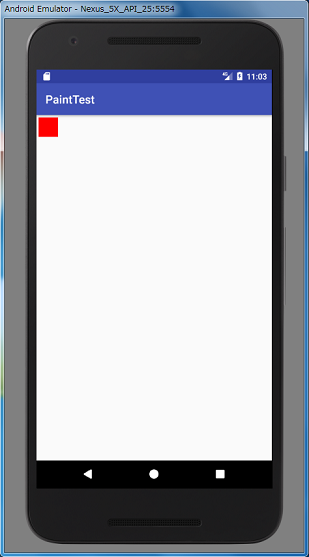
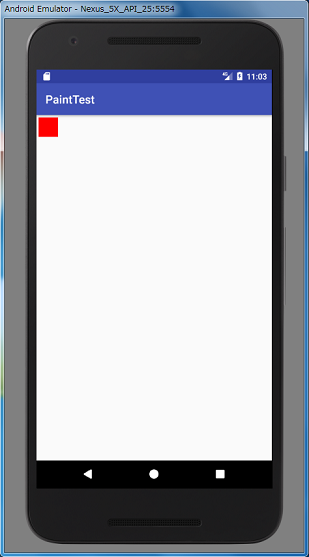
 ⑥.実機で確認する
実機で確認すると赤色の四角が描画されます。
⑥.実機で確認する
実機で確認すると赤色の四角が描画されます。

■サンプル(2.3以降)
①.PaintView.javaの作成
app => java => com.examlple.hl.painttest => 右クリック =>
New => JavaClassでPaintViewクラスを作成します。
※名前以外はそのままの設定で問題ありません。
 ②.Viewの継承
PaintViewクラスにViewクラスを継承させ、
以下のコードをコーディングします。
public PaintView(Context context, AttributeSet attribute)
{
super(context, attribute);
}
@Override
public void onDraw(Canvas canvas)
{
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(new Rect(10, 10, 100, 100), paint);
}
③.画面に配置
Palette => Advanced => Viewを選択し、AndroidにD&Dする
④.クラスの選択
Viewを継承したクラスのリストが表示されるので、
その中からPaintViewクラスを選択します。
②.Viewの継承
PaintViewクラスにViewクラスを継承させ、
以下のコードをコーディングします。
public PaintView(Context context, AttributeSet attribute)
{
super(context, attribute);
}
@Override
public void onDraw(Canvas canvas)
{
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(new Rect(10, 10, 100, 100), paint);
}
③.画面に配置
Palette => Advanced => Viewを選択し、AndroidにD&Dする
④.クラスの選択
Viewを継承したクラスのリストが表示されるので、
その中からPaintViewクラスを選択します。
 ⑤.Viewのサイズ設定
AndroidにViewが設置されると青い枠が表示されるので
Androidの画面いっぱいに広がるように設定します。
⑤.Viewのサイズ設定
AndroidにViewが設置されると青い枠が表示されるので
Androidの画面いっぱいに広がるように設定します。
 ⑥.実機で確認する
実機で確認すると赤色の四角が描画されます。
⑥.実機で確認する
実機で確認すると赤色の四角が描画されます。

②.Viewの継承 PaintViewクラスにViewクラスを継承させ、 以下のコードをコーディングします。 public PaintView(Context context, AttributeSet attribute) { super(context, attribute); } @Override public void onDraw(Canvas canvas) { Paint paint = new Paint(); paint.setColor(Color.RED); paint.setStyle(Paint.Style.FILL); canvas.drawRect(new Rect(10, 10, 100, 100), paint); } ③.画面に配置 Palette => Custom => CostomViewをクリックする ④.クラスの選択 Viewを継承したクラスのリストが表示されるので、 その中からPaintViewクラスを選択します。
⑤.Viewのサイズ設定 AndroidにViewが設置されると青い枠が表示されるので Androidの画面いっぱいに広がるように設定する
⑥.実機で確認する 実機で確認すると赤色の四角が描画されます。

②.Viewの継承 PaintViewクラスにViewクラスを継承させ、 以下のコードをコーディングします。 public PaintView(Context context, AttributeSet attribute) { super(context, attribute); } @Override public void onDraw(Canvas canvas) { Paint paint = new Paint(); paint.setColor(Color.RED); paint.setStyle(Paint.Style.FILL); canvas.drawRect(new Rect(10, 10, 100, 100), paint); } ③.画面に配置 Palette => Advanced => Viewを選択し、AndroidにD&Dする ④.クラスの選択 Viewを継承したクラスのリストが表示されるので、 その中からPaintViewクラスを選択します。
⑤.Viewのサイズ設定 AndroidにViewが設置されると青い枠が表示されるので Androidの画面いっぱいに広がるように設定します。
⑥.実機で確認する 実機で確認すると赤色の四角が描画されます。