画面遷移
■画面遷移準備
●事前準備
事前準備として以下の手順を実行して下さい。
①.プロジェクト作成
新規プロジェクト「ActivityTransition」をEmptyActivityで作成します。
②.HelloWorld削除
作成後はProjectウィンドウのres/layout/activity_main.xmlを
クリックしてXMLを表示してHello WorldのTextViewタグを削除します。
③.ボタン配置
「Design」タグをクリックし、Widgets => Buttonを選択し、
画面上のどこでもいいのでボタンを2つ配置します。
●アクティビティ
アクティビティを簡単に説明すると画面を管理しているオブジェクトです。
このアクティビティが画面に画像やボタンなどを表示したり、
アプリの状態(アプリ起動直後、バックグラウンドに遷移等)による
コールバックを呼び出したりします。
■画面遷移
Androidで画面遷移を行うには同一アクティビティで画面を切り替える方法と
Activityを変更して画面を切り替える方法があります。
●同一アクティビティで画面を切り替える方法
同一アクティビティ内で画面を切り替える方法は
レイアウト用のxmlファイルの切り替えです。
手順は以下の流れになります。
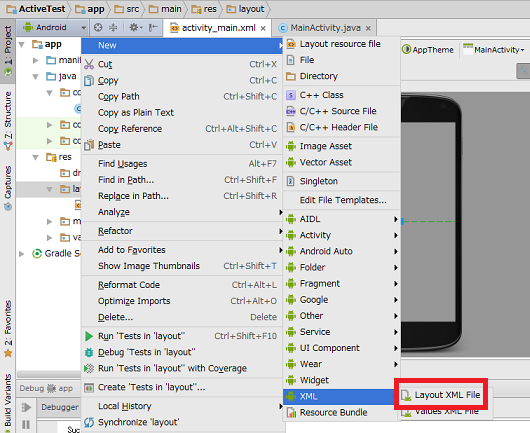
①.新しいxmlファイルの作成方法
プロジェクトウィンドウのres/layoutフォルダで右クリックし、
表示されたメニューのNew => XML => Layout XML Fileを選択します。
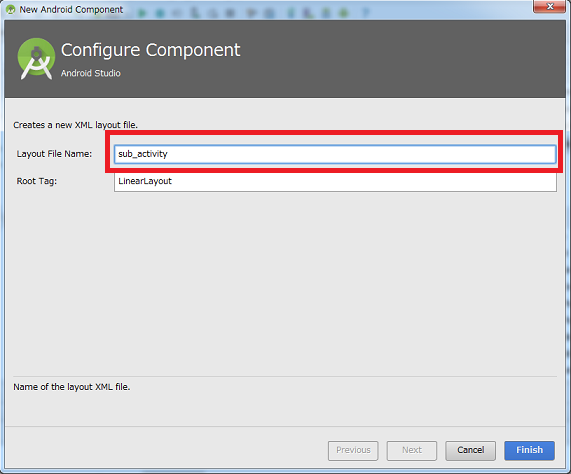
 選択後は新しくウィンドウが表示されるので、
ファイル名を入力し、Finishボタンをクリックします。
選択後は新しくウィンドウが表示されるので、
ファイル名を入力し、Finishボタンをクリックします。
 ②.新しいxmlファイルの画面を作成する
作成したxmlは何も表示されていないので、
その画面で表示する内容を作成します。
③.切り替え
レイアウトxmlの切り替えはsetContentView関数を使用して行います。
・関数説明
setContentView
戻り値:
なし
引数その1:
int layoutResId
引数その2:
View view
内容:
引数その1はレイアウトファイルの切り替え、
引数その2はボタンなどのビューを
アクティビティへ追加する
画面遷移での切り替えでは引数その1のレイアウトIDを使用します。
●アクティビティを変更して画面を切り替える方法
アクティビティを変更して画面を切り替える方法ではインテントと呼ばれる
他のアクティビティを呼び出す機能を使用します。
Activity間のやり取りを仲介する機能と考えた方が分かりやすいかもしれません。
このインテントは同一アプリ内のアクティビティ切り替えだけではなく、
インストールされているほかのアプリのアクティビティを呼び出すことも可能です。
インテントを使用した切り替え方法は以下の手順で行います。
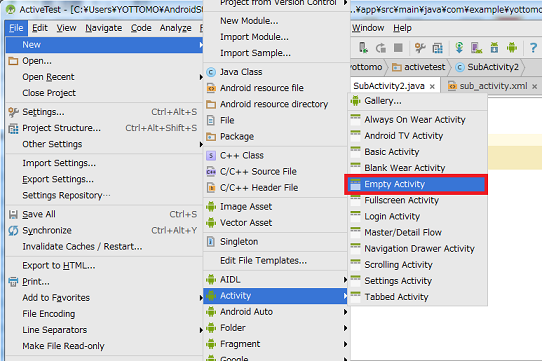
①.新しいアクティビティの作成
アクティビティ自体を作成する場合、いちいちJavaファイルやxmlを作成しなくても
アクティビティを作成すれば必要なものは自動的に作成されます。
アクティビティの作成方法は上段メニューのFile => New => Activity =>
EmptyActivityで空のアクティビティを作成できます。
②.新しいxmlファイルの画面を作成する
作成したxmlは何も表示されていないので、
その画面で表示する内容を作成します。
③.切り替え
レイアウトxmlの切り替えはsetContentView関数を使用して行います。
・関数説明
setContentView
戻り値:
なし
引数その1:
int layoutResId
引数その2:
View view
内容:
引数その1はレイアウトファイルの切り替え、
引数その2はボタンなどのビューを
アクティビティへ追加する
画面遷移での切り替えでは引数その1のレイアウトIDを使用します。
●アクティビティを変更して画面を切り替える方法
アクティビティを変更して画面を切り替える方法ではインテントと呼ばれる
他のアクティビティを呼び出す機能を使用します。
Activity間のやり取りを仲介する機能と考えた方が分かりやすいかもしれません。
このインテントは同一アプリ内のアクティビティ切り替えだけではなく、
インストールされているほかのアプリのアクティビティを呼び出すことも可能です。
インテントを使用した切り替え方法は以下の手順で行います。
①.新しいアクティビティの作成
アクティビティ自体を作成する場合、いちいちJavaファイルやxmlを作成しなくても
アクティビティを作成すれば必要なものは自動的に作成されます。
アクティビティの作成方法は上段メニューのFile => New => Activity =>
EmptyActivityで空のアクティビティを作成できます。
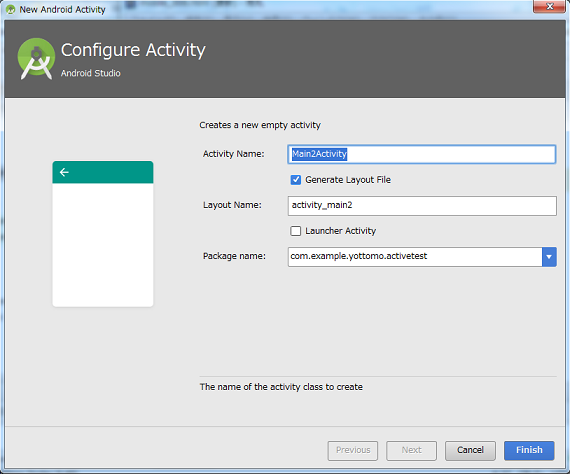
 EmptyActivity選択後はプロジェクト作成時のようにActivityの設定項目が
表示されるので必要な内容を入力してFinishボタンをクリックします。
EmptyActivity選択後はプロジェクト作成時のようにActivityの設定項目が
表示されるので必要な内容を入力してFinishボタンをクリックします。
 ②.画面作成
新しく追加されたアクティビティの画面を作成します。
③.画面遷移
現在のアクティビティから次のアクティビティへ遷移するには
IntentクラスとstartActivity関数を使用します。
Intentクラス:
インテントの機能を実行するためのクラス
コンストラクタが複数あるが今回は1種のみ紹介
Intent(Context packageContext, class<?> cls)
Context:
現在動作中のアクティビティを指定
class<?>:
次のアクティビティのクラスを指定
例:
Intent intent = new Intent(MainActivity.this,
SubActivity.class);
startActivity:
戻り値:
なし
引数:
起動予定のアクティビティ情報が入ったIntent
内容:
引数のアクティビティを起動する
④.アクティビティ終了
呼び出されたアクティビティの終了時はfinish関数を使用します。
finish関数説明:
戻り値:
なし
引数:
なし
内容:
アクティビティを終了する
●同一アクティビティとインテントの使用箇所
同一アクティビティとインテントはどちらも画面遷移を行いますが、
これらの使用箇所はプロジェクトの規模で選択するのがいいと思います。
・小規模向け or 構成が単純な画面が多い
同一アクティビティ
・大規模向け or 構成が複雑な画面が多い
インテント
同一アクティビティはxmlを新規で用意し、1つのアクティビティで管理できるという
メリットがありますが、遷移する画面数が多かったり構成が複雑だと管理が難しくなります。
逆にインテントの場合はアクティビティ単位で管理をするので管理はしやすいですが、
簡単なアプリでも一つ一つの画面でアクティビティを作成する必要があります。
②.画面作成
新しく追加されたアクティビティの画面を作成します。
③.画面遷移
現在のアクティビティから次のアクティビティへ遷移するには
IntentクラスとstartActivity関数を使用します。
Intentクラス:
インテントの機能を実行するためのクラス
コンストラクタが複数あるが今回は1種のみ紹介
Intent(Context packageContext, class<?> cls)
Context:
現在動作中のアクティビティを指定
class<?>:
次のアクティビティのクラスを指定
例:
Intent intent = new Intent(MainActivity.this,
SubActivity.class);
startActivity:
戻り値:
なし
引数:
起動予定のアクティビティ情報が入ったIntent
内容:
引数のアクティビティを起動する
④.アクティビティ終了
呼び出されたアクティビティの終了時はfinish関数を使用します。
finish関数説明:
戻り値:
なし
引数:
なし
内容:
アクティビティを終了する
●同一アクティビティとインテントの使用箇所
同一アクティビティとインテントはどちらも画面遷移を行いますが、
これらの使用箇所はプロジェクトの規模で選択するのがいいと思います。
・小規模向け or 構成が単純な画面が多い
同一アクティビティ
・大規模向け or 構成が複雑な画面が多い
インテント
同一アクティビティはxmlを新規で用意し、1つのアクティビティで管理できるという
メリットがありますが、遷移する画面数が多かったり構成が複雑だと管理が難しくなります。
逆にインテントの場合はアクティビティ単位で管理をするので管理はしやすいですが、
簡単なアプリでも一つ一つの画面でアクティビティを作成する必要があります。
■同一アクティビティ切り替えのサンプルソース
●事前準備
切り替え用のxml(sub_activity01.xml)を作成し、ボタンを1つ配置しておく
●ソース
public class MainActivity extends AppCompatActivity
implements View.OnClickListener
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
changeLayout(R.layout.activity_main);
}
/*
レイアウト切り替え
引数:
int:切り替え用レイアウトリソースID
内容:
レイアウトを切り替える
*/
private void changeLayout(int layout_id)
{
setContentView(layout_id);
// setContentViewで設定されているビューしか取得できないので、
// 切り替えのたびに設定をする
if (layout_id == R.layout.activity_main)
{
findViewById(R.id.button).setOnClickListener(this);
findViewById(R.id.button2).setOnClickListener(this);
} else if (layout_id == R.layout.layout) {
findViewById(R.id.button3).setOnClickListener(this);
}
}
@Override
public void onClick(View v)
{
switch (v.getId())
{
// MainActivityのボタン1
case R.id.button:
// 同一のアクティビティ用に作成したlayoutのIDを指定
changeLayout(R.layout.layout);
break;
// MainActivityのボタン2
case R.id.button2:
break;
// 同一アクティビティ用xmlのボタン
case R.id.button3:
// ActivityMainに戻る
changeLayout(R.layout.activity_main);
break;
}
}
}
■インテント切り替えのサンプルソース
●事前準備
切り替え用のアクティビティ(SubActivity02)を作成し、ボタンを1つ配置しておく
●ソース
MainActivity.java
public class MainActivity extends AppCompatActivity
implements View.OnClickListener
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
changeLayout(R.layout.activity_main);
}
/*
レイアウト切り替え
引数:
int:切り替え用レイアウトリソースID
内容:
レイアウトを切り替える
*/
private void changeLayout(int layout_id)
{
setContentView(layout_id);
// setContentViewで設定されているビューしか取得できないので、
// 切り替えのたびに設定をする
if (layout_id == R.layout.activity_main)
{
findViewById(R.id.button).setOnClickListener(this);
findViewById(R.id.button2).setOnClickListener(this);
} else if (layout_id == R.layout.layout) {
findViewById(R.id.button3).setOnClickListener(this);
}
}
@Override
public void onClick(View v)
{
switch (v.getId())
{
// MainActivityのボタン1
case R.id.button:
// 同一のアクティビティ用に作成したlayoutのIDを指定
changeLayout(R.layout.layout);
break;
// MainActivityのボタン2
case R.id.button2:
// インテントで新しいアクティビティを作成
Intent intent = new Intent(MainActivity.this,
SubActivity02.class);
startActivity(intent);
break;
// 同一アクティビティ用xmlのボタン
case R.id.button3:
// ActivityMainに戻る
changeLayout(R.layout.activity_main);
break;
}
}
}
SubActivity02.java
public class SubActivity02 extends AppCompatActivity
implements View.OnClickListener
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sub02);
findViewById(R.id.button4).setOnClickListener(this);
}
public void onClick(View v)
{
switch (v.getId())
{
case R.id.button4:
// このアクティビティを閉じる
finish();
break;
}
}
}
選択後は新しくウィンドウが表示されるので、 ファイル名を入力し、Finishボタンをクリックします。
②.新しいxmlファイルの画面を作成する 作成したxmlは何も表示されていないので、 その画面で表示する内容を作成します。 ③.切り替え レイアウトxmlの切り替えはsetContentView関数を使用して行います。 ・関数説明 setContentView 戻り値: なし 引数その1: int layoutResId 引数その2: View view 内容: 引数その1はレイアウトファイルの切り替え、 引数その2はボタンなどのビューを アクティビティへ追加する 画面遷移での切り替えでは引数その1のレイアウトIDを使用します。 ●アクティビティを変更して画面を切り替える方法 アクティビティを変更して画面を切り替える方法ではインテントと呼ばれる 他のアクティビティを呼び出す機能を使用します。 Activity間のやり取りを仲介する機能と考えた方が分かりやすいかもしれません。 このインテントは同一アプリ内のアクティビティ切り替えだけではなく、 インストールされているほかのアプリのアクティビティを呼び出すことも可能です。 インテントを使用した切り替え方法は以下の手順で行います。 ①.新しいアクティビティの作成 アクティビティ自体を作成する場合、いちいちJavaファイルやxmlを作成しなくても アクティビティを作成すれば必要なものは自動的に作成されます。 アクティビティの作成方法は上段メニューのFile => New => Activity => EmptyActivityで空のアクティビティを作成できます。
EmptyActivity選択後はプロジェクト作成時のようにActivityの設定項目が 表示されるので必要な内容を入力してFinishボタンをクリックします。
②.画面作成 新しく追加されたアクティビティの画面を作成します。 ③.画面遷移 現在のアクティビティから次のアクティビティへ遷移するには IntentクラスとstartActivity関数を使用します。 Intentクラス: インテントの機能を実行するためのクラス コンストラクタが複数あるが今回は1種のみ紹介 Intent(Context packageContext, class<?> cls) Context: 現在動作中のアクティビティを指定 class<?>: 次のアクティビティのクラスを指定 例: Intent intent = new Intent(MainActivity.this, SubActivity.class); startActivity: 戻り値: なし 引数: 起動予定のアクティビティ情報が入ったIntent 内容: 引数のアクティビティを起動する ④.アクティビティ終了 呼び出されたアクティビティの終了時はfinish関数を使用します。 finish関数説明: 戻り値: なし 引数: なし 内容: アクティビティを終了する ●同一アクティビティとインテントの使用箇所 同一アクティビティとインテントはどちらも画面遷移を行いますが、 これらの使用箇所はプロジェクトの規模で選択するのがいいと思います。 ・小規模向け or 構成が単純な画面が多い 同一アクティビティ ・大規模向け or 構成が複雑な画面が多い インテント 同一アクティビティはxmlを新規で用意し、1つのアクティビティで管理できるという メリットがありますが、遷移する画面数が多かったり構成が複雑だと管理が難しくなります。 逆にインテントの場合はアクティビティ単位で管理をするので管理はしやすいですが、 簡単なアプリでも一つ一つの画面でアクティビティを作成する必要があります。

