コスチューム
バージョン
この記事の対象バージョンは2.0です。
概要
コスチュームはスプライトに使用されている絵です。
コスチュームを切り替えることで、キャラクター待機や移動などの
画面で表示しているスプライトの状況を表現します。
コスチュームを切り替えるためには画像を用意する必要がありますが、
Scratch側で用意されている画像が数多くありますので、
そちらを使用して作成しても問題ありません。
コスチュームリスト
現在プログラムで使用可能な画像は「コスチュームリスト」と呼ばれる
画像置き場で確認できます。
前提条件
コスチュームリストを確認する前提条件として
スプライトの編集中でないといけません。
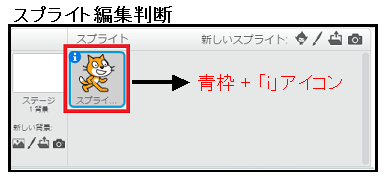
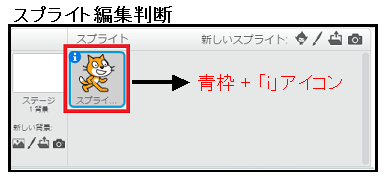
こちらの確認方法は以下のようにスプライトが
青枠で囲まれており、左上に「i」マークがついている
スプライトがあれば、編集中の扱いとされます。

コスチュームリスト確認
コスチュームリストはスクリプトタブの隣の
「コスチューム」タグをクリックします。

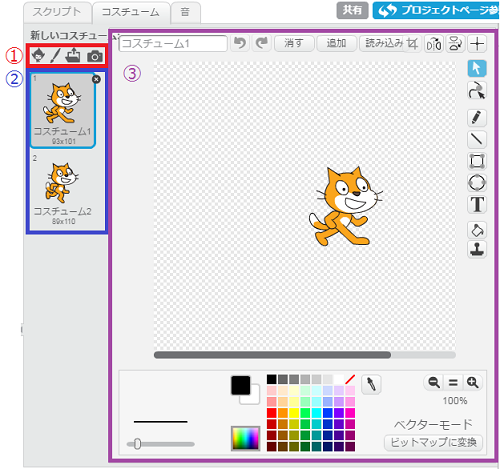
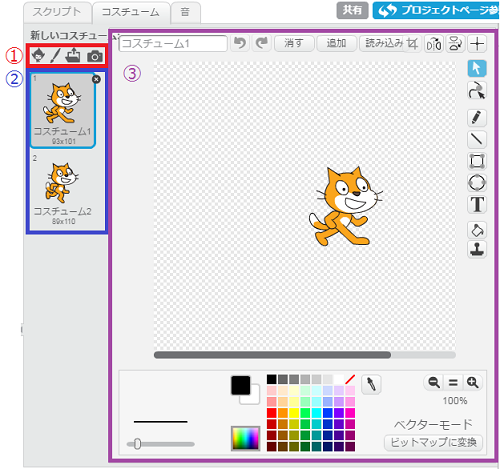
コスチュームリスト構成
以下がコスチュームリストの構成になります。

①.コスチュームツールアイコン
コスチュームツールアイコンはコスチュームの新規追加を行うことができる
アイコンで以下の4種類があります
アイコンの種類
| ライブラリ使用 |
| 新規作成 |
| PCからのアップロード |
| カメラからの取り込み |
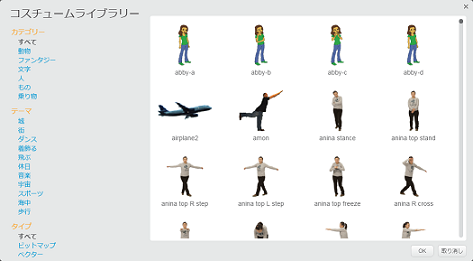
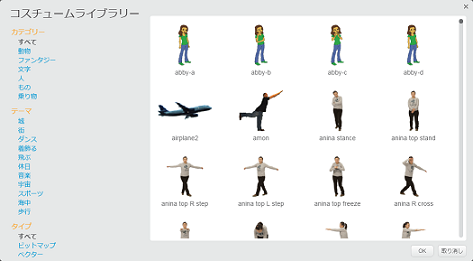
ライブラリ使用
 ライブラリ使用アイコンです。
Scratchが用意しているコスチュームを追加する際に使用します。
コスチュームリストである「コスチュームライブラリ」が開くので、
その中から追加するコスチュームを選択します。
ライブラリ使用アイコンです。
Scratchが用意しているコスチュームを追加する際に使用します。
コスチュームリストである「コスチュームライブラリ」が開くので、
その中から追加するコスチュームを選択します。

新規作成
 新規作成アイコンです。
自分で描いた画像を追加したい時に使用します。
③のエディタ機能を使用してコスチュームを描きます。
新規作成アイコンです。
自分で描いた画像を追加したい時に使用します。
③のエディタ機能を使用してコスチュームを描きます。
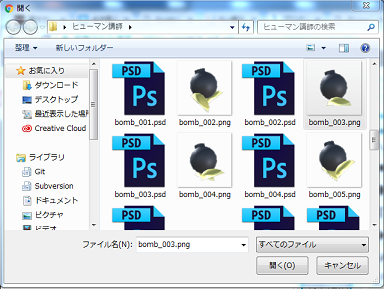
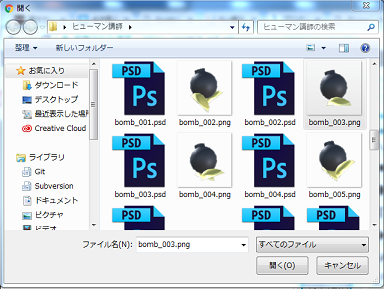
PCからアップロード
 アップロードアイコンです。
PCから追加するコスチューム画像を指定します。
アップロードアイコンです。
PCから追加するコスチューム画像を指定します。

カメラから取り込み
 カメラアイコンです。
PCのカメラ機能で撮影した画像をコスチュームとして追加します。
カメラアイコンです。
PCのカメラ機能で撮影した画像をコスチュームとして追加します。
②.使用可能コスチュームリスト
使用可能なコスチュームが並んでいます。
このリストのコスチュームを選択することで
編集中のスプライトの絵を変更できます。
③.コスチュームエディタ
スプライトの絵を変更する際に使用する画像編集機能です。
コスチューム命令
コスチューム命令は指定したコスチュームに切り替える命令と
コスチュームリストの並びを利用して切り替える命令があります。
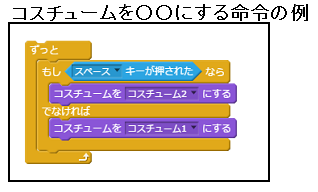
コスチュームを○○にする
 スプライトのコスチュームを指定したコスチュームに切り替えます。
スプライトのコスチュームを指定したコスチュームに切り替えます。
 上の命令はマウスをクリックすると「コスチューム2」、クリックしない状態だと
「コスチューム1」に切り替えるプログラムです。
上の命令はマウスをクリックすると「コスチューム2」、クリックしない状態だと
「コスチューム1」に切り替えるプログラムです。
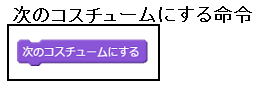
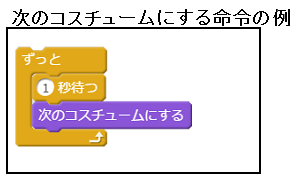
次のコスチュームにする
 スプライトのコスチュームを現在表示されているコスチュームの
次のコスチューム番号の画像に切り替えます。
スプライトのコスチュームを現在表示されているコスチュームの
次のコスチューム番号の画像に切り替えます。
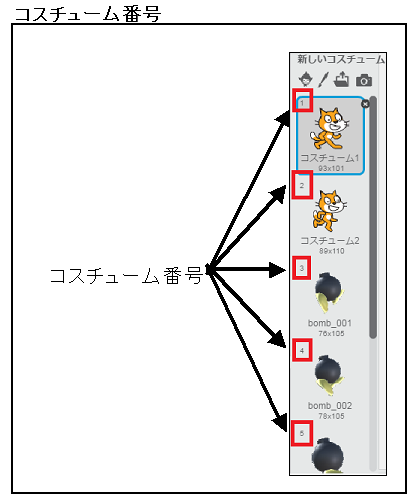
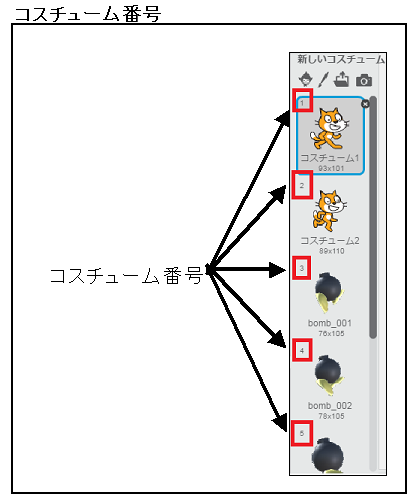
コスチューム番号
コスチュームリストにある各画像は左上に数字がついており、
この数字は上から順番に「1、2、3、……」となっています。
ユニーク(唯一)の番号となっているので数字が重複することはありません。

具体例
 上の命令はコスチュームリストに登録されているコスチュームを
1秒間隔で切り替えて表示するプログラムです。
上の命令はコスチュームリストに登録されているコスチュームを
1秒間隔で切り替えて表示するプログラムです。
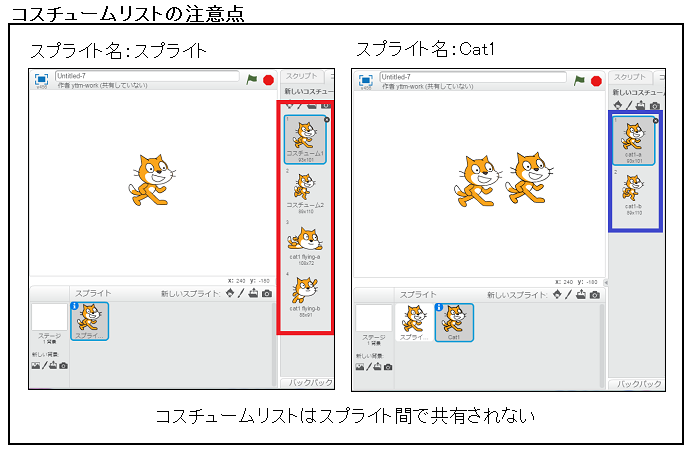
コスチュームリストの注意点
コスチュームリストに追加したコスチュームは各スプライトごとで管理されるので、
スプライトが複数あったとしても1つ1つのスプライトで
オリジナルのリスト構成を作成することが可能です。
 上の絵のようにコスチュームは共有されないので、注意して下さい。
上の絵のようにコスチュームは共有されないので、注意して下さい。
アニメーション
2Dゲームなどでキャラクターやエフェクトなどが滑らかにアニメーションしていますが、
これらは複数の画像を一定間隔で切り替えて表示しています。
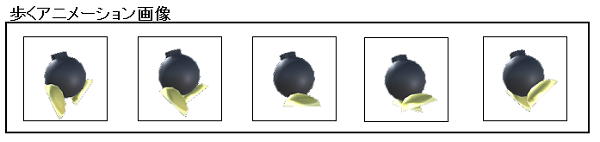
アニメーションの例
以下のプログラムを実行するとキャラクターが歩き出します。
このアニメーションでは5枚の画像を切り替えてキャラクターを歩かせています。

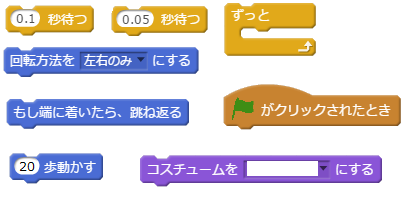
命令内容
上のアニメーションの命令内容です。
 このようにアニメーションさせる命令は自体は単純で
一定間隔で画像を別の画像に切り替えさせているだけです。
このようにアニメーションさせる命令は自体は単純で
一定間隔で画像を別の画像に切り替えさせているだけです。
アニメーションの注意点
アニメーションを滑らかに動作させる一番簡単な方法は
1つのアニメーションにつき数多くの画像を用意することです。
そうすると細かい動きが実現できるので、
滑らかにアニメーションさせることができます。
ただ、それだけの画像を用意することはグラフィック側に大きな負担となり、
プログラム側でもメモリと呼ばる使用する画像を覚えさせる領域が
圧迫されるので、他の画像を使用できなくなる恐れがあります。
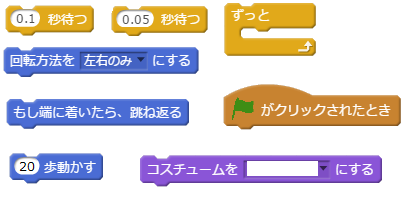
問題
以下の命令を使用し、上のScratchプログラムと同じ挙動を作りなさい。
※使用している画像はアニメーション画像にてダウンロードできます。

解答
こちらに解答がありますので、答えを作ったら確認してください。



ライブラリ使用アイコンです。 Scratchが用意しているコスチュームを追加する際に使用します。 コスチュームリストである「コスチュームライブラリ」が開くので、 その中から追加するコスチュームを選択します。

新規作成アイコンです。 自分で描いた画像を追加したい時に使用します。 ③のエディタ機能を使用してコスチュームを描きます。
アップロードアイコンです。 PCから追加するコスチューム画像を指定します。

カメラアイコンです。 PCのカメラ機能で撮影した画像をコスチュームとして追加します。
スプライトのコスチュームを指定したコスチュームに切り替えます。
上の命令はマウスをクリックすると「コスチューム2」、クリックしない状態だと 「コスチューム1」に切り替えるプログラムです。
スプライトのコスチュームを現在表示されているコスチュームの 次のコスチューム番号の画像に切り替えます。

上の命令はコスチュームリストに登録されているコスチュームを 1秒間隔で切り替えて表示するプログラムです。
上の絵のようにコスチュームは共有されないので、注意して下さい。

このようにアニメーションさせる命令は自体は単純で 一定間隔で画像を別の画像に切り替えさせているだけです。