CSS基礎
■概要
CSSはCascading Style Sheetsの略でウェブページのスタイル(見栄え)を
制御することを目的としている言語です。
HTMLとCSSはセットになっており、HTMLがページの構造、
CSSが見た目を制御することで効率の良いページ作成が可能となっています。
●CSSの利点
CSSを使用することで複数のウェブページの見た目の統一を
行うことができます。
CSSは「.cssファイル」に変更したい内容を記述します。
内容は様々ですが、「テキストサイズ」「テキストカラー」
「文字装飾」等があります。
テキストサイズ変更例:
body {
font-size:20px;
}
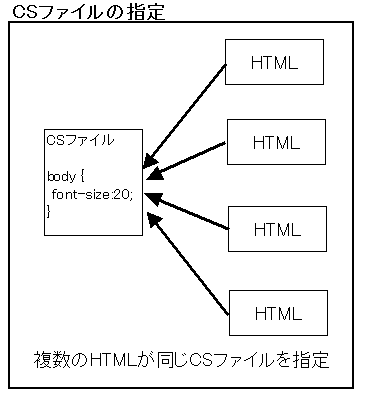
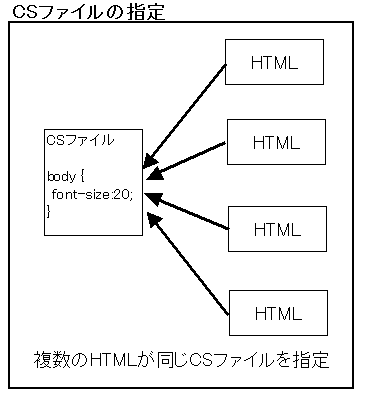
このCSSファイルをHTMLファイルのヘッダで指定することができ、
その結果、HTMLの構造にCSSファイルの内容が反映されます。
 これで、複数のHTMLファイルに対し、同じCSSファイルを指定することで、
全てのHTMLファイルが1つのCSSファイルの影響を受けます。
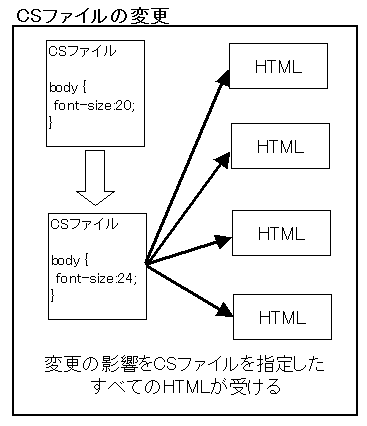
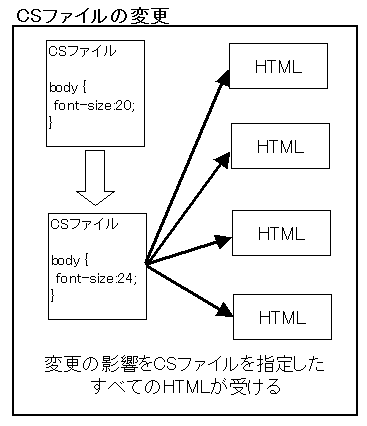
もし、CSSファイルの内容を変更した場合、全てのHTMLに影響を与えられます。
これで、複数のHTMLファイルに対し、同じCSSファイルを指定することで、
全てのHTMLファイルが1つのCSSファイルの影響を受けます。
もし、CSSファイルの内容を変更した場合、全てのHTMLに影響を与えられます。
 ●コメント
CSSのコメントは「/*~*/」で行うことができます。
例:
body {
font-size:20px; /* フォントサイズ変更 */
}
●コメント
CSSのコメントは「/*~*/」で行うことができます。
例:
body {
font-size:20px; /* フォントサイズ変更 */
}
■セレクタ
セレクタとはスタイルを変更する対象を指定することです。
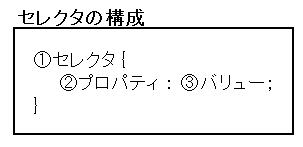
●セレクタの構成
セレクタの内部構成は以下のようになっており、
これはどのセレクタであっても変わりません。
 ①.セレクタ
使用するセレクタの指定をします。
セレクタには全称、タイプ、クラス、IDセレクタがあります。
②.プロパティ
変更するスタイルの指定をします。
「テキストサイズの変更」「テキストカラーの変更」など
様々なスタイル指定が可能です。
③.バリュー
プロパティで指定したスタイルの変更内容を指定します。
例えばテキストカラーを変更する場合は「赤にする」や
「青にする」等を指定します。
バリューの後ろの「;」は次のプロパティを指定するための
繋ぎの役割をしており、最後のプロパティには指定する必要はありません。
例:
body {
font-size:20px;
color:red; /* ミス防止で「;」をつける */
}
プロパティを追加する際に指定を忘れることがありますので、
最後の設定であっても付けておいたほうがミスが起こりにくくなります。
●全称セレクタ
全称セレクタは全ての要素に対してスタイルが適用されます。
書式:
* {
プロパティ:バリュー;
}
具体例:
* {
font-size:20px;
}
●タイプ(要素)セレクタ
タイプ(要素)セレクタはセレクタに対してHTMLの要素を指定します。
指定された要素はスタイルの内容が適用されます。
書式:
HTMLタグ {
プロパティ:バリュー;
}
例:
/*
bodyタグのフォントサイズを変える
*/
body {
font-size:20px;
}
上の例のCSSファイルをHTMLがリンクするとbody要素のテキストのサイズが
変更が適用されます。
●クラスセレクタ
クラスセレクタはクラス名を指定します。
指定されたクラス名を属性で使用している要素にスタイルの内容が適用されます。
書式:
.クラス名 {
プロパティ:バリュー;
}
例:
CSSファイル
.cls_selector {
color:red;
}
HTML
<strong class="cls_selector" >赤くなる</strong>
上の例のCSSファイルをHTMLがリンクすると「cls_selector」のクラスを持つ
要素に対してテキストサイズの変更が適用されます。
・要素指定
要素とクラスが一致している場合にのみスタイルを適用したい場合は
以下の書式で行うことが可能です。
書式例:
要素名.クラス名 {
プロパティ:バリュー;
}
具体例:
CSS:
strong.test {
color:red;
}
HTML:
<strong class="test" >赤くなる</strong>
<strong>赤くならない</strong>
●IDセレクタ
IDセレクタはIDを指定します。
指定されたIDを属性で使用している要素にスタイルの内容が反映されます。
書式:
#ID {
プロパティ:バリュー;
}
例:
CSSファイル
#id_selector {
color:red;
}
HTML
<strong id="id_selector" >赤くなる</strong>
●子孫セレクタ
HTMLでは要素の中に要素が入っており、入れ子の関係になっています。
この入れ子構造を利用したセレクタの適用方法があります。
それが子孫セレクタです。
子孫セレクタはセレクタに親要素と子要素を指定することで、
指定した要素が一致した要素にのみスタイルが適用されます。
書式:
親要素 子要素 {
プロパティ:バリュー;
}
具体例:
CSS
body pre {
color:red;
}
HTML
<body>
ああああ</br>
<pre>
ああああ
</pre>
</body>
上の具体例ではbody要素の中のpre要素に対してスタイルが適用されます。
子孫セレクタは要素だけではなくクラスやIDにも使用できます。
例:
CSS
.cls_pre .cls_strong {
color:red;
}
HTML
<pre>
<strong>ああああ</strong>
</pre>
<pre class="cls_pre">
<strong class="cls_strong">ああああ</strong>
</pre>
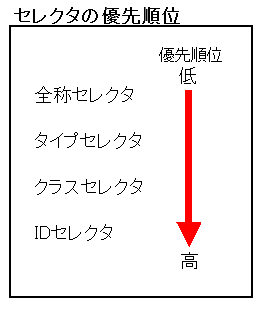
●セレクタの優先順位
セレクタには以下のような優先順位があります。
①.セレクタ
使用するセレクタの指定をします。
セレクタには全称、タイプ、クラス、IDセレクタがあります。
②.プロパティ
変更するスタイルの指定をします。
「テキストサイズの変更」「テキストカラーの変更」など
様々なスタイル指定が可能です。
③.バリュー
プロパティで指定したスタイルの変更内容を指定します。
例えばテキストカラーを変更する場合は「赤にする」や
「青にする」等を指定します。
バリューの後ろの「;」は次のプロパティを指定するための
繋ぎの役割をしており、最後のプロパティには指定する必要はありません。
例:
body {
font-size:20px;
color:red; /* ミス防止で「;」をつける */
}
プロパティを追加する際に指定を忘れることがありますので、
最後の設定であっても付けておいたほうがミスが起こりにくくなります。
●全称セレクタ
全称セレクタは全ての要素に対してスタイルが適用されます。
書式:
* {
プロパティ:バリュー;
}
具体例:
* {
font-size:20px;
}
●タイプ(要素)セレクタ
タイプ(要素)セレクタはセレクタに対してHTMLの要素を指定します。
指定された要素はスタイルの内容が適用されます。
書式:
HTMLタグ {
プロパティ:バリュー;
}
例:
/*
bodyタグのフォントサイズを変える
*/
body {
font-size:20px;
}
上の例のCSSファイルをHTMLがリンクするとbody要素のテキストのサイズが
変更が適用されます。
●クラスセレクタ
クラスセレクタはクラス名を指定します。
指定されたクラス名を属性で使用している要素にスタイルの内容が適用されます。
書式:
.クラス名 {
プロパティ:バリュー;
}
例:
CSSファイル
.cls_selector {
color:red;
}
HTML
<strong class="cls_selector" >赤くなる</strong>
上の例のCSSファイルをHTMLがリンクすると「cls_selector」のクラスを持つ
要素に対してテキストサイズの変更が適用されます。
・要素指定
要素とクラスが一致している場合にのみスタイルを適用したい場合は
以下の書式で行うことが可能です。
書式例:
要素名.クラス名 {
プロパティ:バリュー;
}
具体例:
CSS:
strong.test {
color:red;
}
HTML:
<strong class="test" >赤くなる</strong>
<strong>赤くならない</strong>
●IDセレクタ
IDセレクタはIDを指定します。
指定されたIDを属性で使用している要素にスタイルの内容が反映されます。
書式:
#ID {
プロパティ:バリュー;
}
例:
CSSファイル
#id_selector {
color:red;
}
HTML
<strong id="id_selector" >赤くなる</strong>
●子孫セレクタ
HTMLでは要素の中に要素が入っており、入れ子の関係になっています。
この入れ子構造を利用したセレクタの適用方法があります。
それが子孫セレクタです。
子孫セレクタはセレクタに親要素と子要素を指定することで、
指定した要素が一致した要素にのみスタイルが適用されます。
書式:
親要素 子要素 {
プロパティ:バリュー;
}
具体例:
CSS
body pre {
color:red;
}
HTML
<body>
ああああ</br>
<pre>
ああああ
</pre>
</body>
上の具体例ではbody要素の中のpre要素に対してスタイルが適用されます。
子孫セレクタは要素だけではなくクラスやIDにも使用できます。
例:
CSS
.cls_pre .cls_strong {
color:red;
}
HTML
<pre>
<strong>ああああ</strong>
</pre>
<pre class="cls_pre">
<strong class="cls_strong">ああああ</strong>
</pre>
●セレクタの優先順位
セレクタには以下のような優先順位があります。
 例えばタイプセレクタとクラスセレクタでスタイルの指定をしている場合、
クラスセレクタのスタイルが適用されます。
例:
CSS
strong {
color:red;
}
.cls_strong {
color:blue;
}
HTML
<strong class="cls_strong">色色色</strong>
例えばタイプセレクタとクラスセレクタでスタイルの指定をしている場合、
クラスセレクタのスタイルが適用されます。
例:
CSS
strong {
color:red;
}
.cls_strong {
color:blue;
}
HTML
<strong class="cls_strong">色色色</strong>
■HTMLでのスタイルの指定方法
HTMLでスタイルを指定する方法は「要素に指定する」「スタイル要素を使用する」
「CSSファイルをリンクする」があります。
●要素に指定する
HTMLタグのstyle属性を使用して直接要素に指定することができます。
書式例:
<要素名 style="color:red">内容</要素名>
具体例:
<pre style="color:red;">ああああ</pre>
●スタイル要素を使用する
style要素をheadで使用することで、そのウェブページ全体に影響を与える
スタイルの指定を行うことができます。
書式例:
<head>
セレクタ { プロパティ:バリュー; }
</head>
具体例:
<head>
<meta charset="utf-8">
<style>
.cls_strong { color:red; }
pre { font-size:24px; }
</style>
</head>
●CSSファイルをリンクする
CSSファイルをリンクにはHTMLとは別にCSSファイルを作成し、
そちらをlink要素を使用して関連付けることができます。
書式:
<link href="CSSファイル名" rel="stylesheet" type="text/css">
具体例:
Style.css
strong {
color:red;
}
HTML
<head>
<meta charset="utf-8">
<link href="Style.css" rel="stylesheet" type="text/css">
</head>
このページの「CSSの利点」で記述していますが、CSSの利点は複数のウェブページの
スタイルを統一できることなので、CSSを使用する場合は「CSSファイルをリンクする」で
スタイル変更を行うべきです。
 これで、複数のHTMLファイルに対し、同じCSSファイルを指定することで、
全てのHTMLファイルが1つのCSSファイルの影響を受けます。
もし、CSSファイルの内容を変更した場合、全てのHTMLに影響を与えられます。
これで、複数のHTMLファイルに対し、同じCSSファイルを指定することで、
全てのHTMLファイルが1つのCSSファイルの影響を受けます。
もし、CSSファイルの内容を変更した場合、全てのHTMLに影響を与えられます。
 ●コメント
CSSのコメントは「/*~*/」で行うことができます。
例:
body {
font-size:20px; /* フォントサイズ変更 */
}
●コメント
CSSのコメントは「/*~*/」で行うことができます。
例:
body {
font-size:20px; /* フォントサイズ変更 */
}
①.セレクタ 使用するセレクタの指定をします。 セレクタには全称、タイプ、クラス、IDセレクタがあります。 ②.プロパティ 変更するスタイルの指定をします。 「テキストサイズの変更」「テキストカラーの変更」など 様々なスタイル指定が可能です。 ③.バリュー プロパティで指定したスタイルの変更内容を指定します。 例えばテキストカラーを変更する場合は「赤にする」や 「青にする」等を指定します。 バリューの後ろの「;」は次のプロパティを指定するための 繋ぎの役割をしており、最後のプロパティには指定する必要はありません。 例: body { font-size:20px; color:red; /* ミス防止で「;」をつける */ } プロパティを追加する際に指定を忘れることがありますので、 最後の設定であっても付けておいたほうがミスが起こりにくくなります。 ●全称セレクタ 全称セレクタは全ての要素に対してスタイルが適用されます。 書式: * { プロパティ:バリュー; } 具体例: * { font-size:20px; } ●タイプ(要素)セレクタ タイプ(要素)セレクタはセレクタに対してHTMLの要素を指定します。 指定された要素はスタイルの内容が適用されます。 書式: HTMLタグ { プロパティ:バリュー; } 例: /* bodyタグのフォントサイズを変える */ body { font-size:20px; } 上の例のCSSファイルをHTMLがリンクするとbody要素のテキストのサイズが 変更が適用されます。 ●クラスセレクタ クラスセレクタはクラス名を指定します。 指定されたクラス名を属性で使用している要素にスタイルの内容が適用されます。 書式: .クラス名 { プロパティ:バリュー; } 例: CSSファイル .cls_selector { color:red; } HTML <strong class="cls_selector" >赤くなる</strong> 上の例のCSSファイルをHTMLがリンクすると「cls_selector」のクラスを持つ 要素に対してテキストサイズの変更が適用されます。 ・要素指定 要素とクラスが一致している場合にのみスタイルを適用したい場合は 以下の書式で行うことが可能です。 書式例: 要素名.クラス名 { プロパティ:バリュー; } 具体例: CSS: strong.test { color:red; } HTML: <strong class="test" >赤くなる</strong> <strong>赤くならない</strong> ●IDセレクタ IDセレクタはIDを指定します。 指定されたIDを属性で使用している要素にスタイルの内容が反映されます。 書式: #ID { プロパティ:バリュー; } 例: CSSファイル #id_selector { color:red; } HTML <strong id="id_selector" >赤くなる</strong> ●子孫セレクタ HTMLでは要素の中に要素が入っており、入れ子の関係になっています。 この入れ子構造を利用したセレクタの適用方法があります。 それが子孫セレクタです。 子孫セレクタはセレクタに親要素と子要素を指定することで、 指定した要素が一致した要素にのみスタイルが適用されます。 書式: 親要素 子要素 { プロパティ:バリュー; } 具体例: CSS body pre { color:red; } HTML <body> ああああ</br> <pre> ああああ </pre> </body> 上の具体例ではbody要素の中のpre要素に対してスタイルが適用されます。 子孫セレクタは要素だけではなくクラスやIDにも使用できます。 例: CSS .cls_pre .cls_strong { color:red; } HTML <pre> <strong>ああああ</strong> </pre> <pre class="cls_pre"> <strong class="cls_strong">ああああ</strong> </pre> ●セレクタの優先順位 セレクタには以下のような優先順位があります。
例えばタイプセレクタとクラスセレクタでスタイルの指定をしている場合、 クラスセレクタのスタイルが適用されます。 例: CSS strong { color:red; } .cls_strong { color:blue; } HTML <strong class="cls_strong">色色色</strong>

