HTML基礎
■概要
HTMLとはHyperTextMarkupLangaugeの略で、 インターネットのHP作成などで使用されている言語です。 ●準備 HTMLを始めるにあたり最低限必要なツールは以下のものになりますが 何かをインストールしたりする必要はなく、 基本的にPCに最初からインストールされているものばかりです。 ・テキストエディタ HTMLのコーディングはテキストエディタで行います。 PCに最初からインストールされているメモ帳で 問題ありません。 ・ブラウザ ネットがつながらなかったとしても IEやChromeなどのブラウザがあれば ある程度の動作確認は格納です。 ●要素 HTMLは要素と呼ばれる部品を使用して画面の構成をします。 ・構成・例 <title>テストタイトル</title> ・タグ タグとはHTMLやXMLにおける<と>ではさまれた部分です。 タグの中に使用する要素の名前や、パラメータを設定することで 様々な要素となっています。 ・開始タグ 開始タグは要素の開始を示すための最初に記述するタグのことです。 ここに要素名を記入することでタグに囲まれた内容部分に影響を与えます。 例: <title> ・終了タグ 終了タグは要素の終了を示す、要素の最後に記述するタグです。 終了タグには「/」から始まり、その後には開始タグで使用した要素名を記述します。 例: </title> ・属性 属性とは開始タグで使用するパラメータのことで、 属性を使用することで要素の内容に対して様々な設定を 行うことができます。 下で紹介しているmeta要素の「charset」も属性です。 例(フォントの色を青に設定): <font color="red">赤色</font> ●コメント HTMLのコードの中で処理に反映したくない文字列は コメント指定を行い処理から除外させます。 ・書式 <!-- コメント文字列 --> ・例: <!DOCTYPE html> <html> <head> </head> <body> <!-- テスト用html ここは表示されない --> </body> </html>
■HTMLの基本形
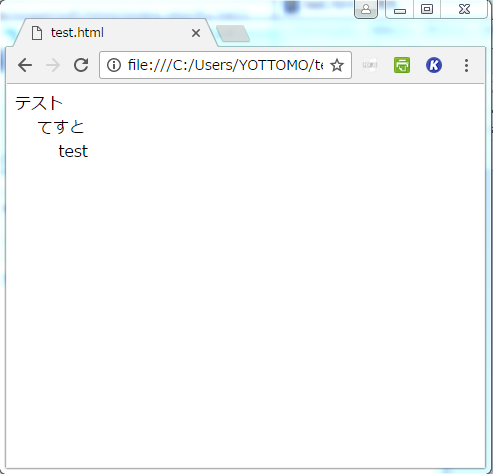
以下のコードは何も表示しないHTMLです。 <!DOCTYPE html> <html> <head> </head> <body> </body> </html>●!DOCTYPE DOCTYPEは特殊な要素で、DOCTYPE宣言(文章型宣言)と呼ばれおり、 HTMLの標準仕様を使用することを示しています。 また、この要素は1つだけで成立するので、終了タグはありません。 ・DOCTYPEの歴史 HTMLにはDTD(Document Type Definition:文章型定義)と呼ばれるファイルが バージョン毎に用意されており、どのファイルを使用するかを このDOCTYPEで宣言していました。 HTML 4.01のDOCTYPE <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> このDTDにはそのHTMLのバージョン内で使用できる仕様がまとめられており、 HTMLの先頭で宣言することで該当するバージョンの仕様を準拠して 記述していることを示していました。 しかし、昔のHTMLで作成されたページはバージョンの仕様を無視したり、 DOCTYPE宣言もされていなかったので、ブラウザ側がページを表示しにくい状態でした。 そこで、DOCTYPE宣言がされているファイルとされていないファイルを判別する機能を ブラウザに導入することでHTML標準の仕様に準拠したファイルかどうかを 判別できるようになりました。 その後、HTML5が導入された際にDTDは廃止され、DOCTYPEの宣言は 不要となるはずだったのですが、HTMLの仕様に準拠しているか否かの機能が ブラウザに残っているため、宣言だけが残っている状態です。 ただ、以前のようにバージョンを指定する必要もなく 「!DOCTYPE html」を記述するだけで問題ないように簡略化されています。 ●html htmlはここからHTMLのページが開始されることを示す要素です。 <html>~</html>までがブラウザで表示されるページの全体の内容になります。 ・書式 <html> 要素 </html> ・親と子 htmlでは要素の中に別の要素を入れて入れ子にすることができます。 外側の要素を「親要素」、親要素の中の要素を「子要素」と呼びます。 何もしないコードでは「<html>」が親要素、 「<head>」と「<body>」が子要素にあたります。 htmlは全ての要素の親となるので「ルート要素(root element)」と呼ばれています。 ●head headはhtmlの子要素として必須の要素で1つだけ作成します。 この要素内容にはwebページに関する情報を設定することができます。 例えば、文字コードの指定や使用するcssファイル、 javascriptのコードの定義などがあります。 タイトルもheadで宣言します。 ・書式 <head> 内容 </head> ●body bodyはwebページの本体となる内容を記述するための要素で、 記述した内容がそのまま、webページに反映されることになります。 この要素もheadと同じでhtmlの子要素として必須で、1つだけ作成します。 ・書式 <body> 内容 </body> ・例(bodyの中に適当な文字を入力する) <!DOCTYPE html> <html> <head> </head> <body> テスト </body> </html> ●大文字、小文字 要素名に使用する文字列は大文字と小文字の区別はしません。 スペルさえあっていれば使用できます。 例: 以下の記述全て問題なし <HTML> <html> <htML> ●空白、改行 空白や改行は特定の要素で使用する場合以外は全て無視されます。 なので、webページに表示する内容でインデントを整えた場合は 注意をする必要があります。 例: <!DOCTYPE html> <html> <head> </head> <body> テスト てすと test </body> </html>
体裁を整えたい場合は特殊な文字コードを使用します。 ※体裁を整える要素もあります。 改行、空白文字コード: 改行 => </br> 空白 => 例: <!DOCTYPE html> <html> <head> </head> <body> テスト</br> てすと</br> test</br> </body> </html>

■title
titleはhead要素で使用する要素でこの要素を使用することで 各ブラウザのwebページのタブ部分に文字を指定することができます。 ●書式 <title> テストページ </title> ●例: <!DOCTYPE html> <html> <head> <title> テストページ </title> </head> <body> テスト </body> </html>
■meta
metaはheadの子要素として使用する要素です。 このmetaを使用することで、文字コードの指定や ページの再読み込みなど作成ページに関する様々な設定を行うことが可能です。 ●charset charsetは文字コードの指定ができる属性<です。 なぜ文字コードを指定する必要があるかというと 文字コード指定無しのページではブラウザや環境によって 文字化けが発生する可能性があるからです。 ・例 <meta charset="UTF-8"> ・文字化け 文字化けとは表示に使用している文字コードとファイルの文字コードが 異なる場合に発生する症状です。 以下のスクリーンショットは文字コード「utf-8」のファイルを 文字コード「shift-jis」で表示したブラウザです。このように文字コードが異なっている場合、 文字化けが発生し、読めなくなってしまうので、 ページを作成する際は文字コードに気をつけないといけません。 ●content content属性は下で紹介している「name」「Content-Type」などの 内容を設定するために使用します。 例(キーワードにyttm-work、htmlを設定): <meta name="keyword" content="yttm-work, html"> ●http-equiv(エイチティティピー・イクイヴ) http-equivはファイルの形式や文字コードなどの情報を正確に伝えて サーバーなどがきちんと処理を行うようにするための設定を行う属性です。 ・Content-Type Content-Typeはファイル形式や文字コードの情報を宣言するための属性です。 例: <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 上の例ではファイル形式はhtml、文字コードはUTF-8であることを宣言しています。 近年のサイトのファイルはhtml以外でもphpやjavascrpitであったりと 様々なファイルで画面構成されているので、ファイル形式の間違いなどが 起きないようにきちんと宣言をしています。 ・MIMEタイプ MIMEタイプとはwebの世界における拡張子の役割を果たす部分です。 「タイプ/サブタイプ」の形式で記述されており、 WEBサーバーやWEBブラウザはこのMIMEタイプを内容を参考に ファイルの内容を判断しています。
・refresh refreshはページの再読み込みを指定することができる属性です。 再読み込みまでの時間や再読み込みのURLを指定することができます。 例: <meta http-equiv="refresh" content="60; URL=yttm-work.jp"> 上の例は1分後にyttm-work.jpにジャンプするように設定してます。 URLを省略した場合は表示されているページが再読み込みされます。 ●name nameは作成者の名前を示す情報の設定などができます。 ・author <meta name="author" content="yttm-work"> その他にkeywordsなどの検索エンジンでヒットしやすくする設定項目が いくつかありますが、現在では機能しなくなってものが多いです。

