ポリゴン描画-2D編-
概要
DirectX9を使用してシンプルなポリゴンの描画するために最低限必要なことを説明します。
前提知識として「初期化、描画準備、終了」をある程度理解しているという認識で
説明を行いますので、「DirectX9とは?」「初期化って何?」という方は
こちらで確認をお願いします。
ポリゴン
ポリゴンは複数の頂点から構成される多角形の事です。
DirectXを含めむゲームでは「ポリゴン = 三角形」で考えることが多いですが、
3Dモデルのデータの中には四角形で一つのポリゴンとなっているモノもあります。
サンプル
サンプルはここからダウンロードでき、環境については以下の内容となっています。
開発環境
| VSのバージョン |
VisualStudio 2019 |
| DirectXのバージョン |
DirectX9 |
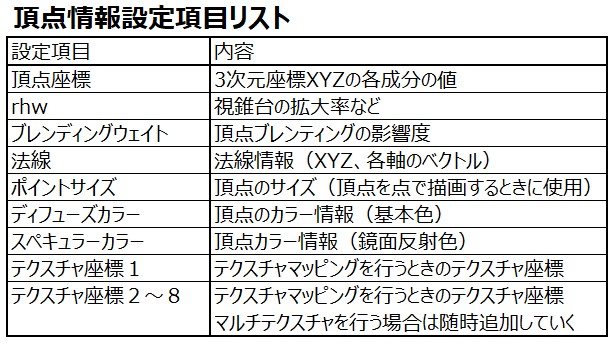
頂点
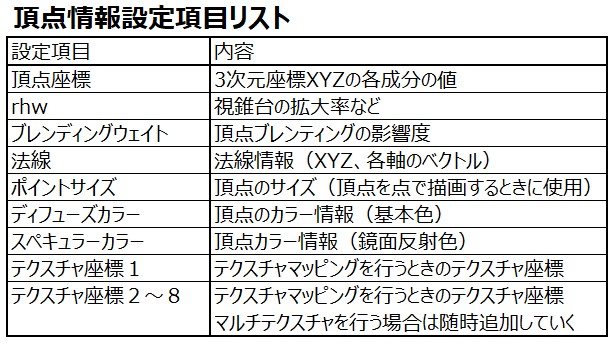
頂点はポリゴンを作るために必要な要素で、以下のように様々な情報があります。

使用する情報を選ぶ
上に書かれている頂点の設定項目ですが、この情報に対して全て設定する必要はありません。
2Dのゲームを作成するのに法線やブレンディングウェイトは不要ですし、
テクスチャ座標も数枚分あれば足りるので、八枚分もいりません。
なので、この中からプロジェクトで開発するゲームに必要な情報のみを選択します。
今回は最初、描画に最低限必要な座標情報のみを使用して、
最終的に色情報も追加したいと思います。
このような頂点情報から必要な情報を選択した頂点構造を
「カスタムバーテックス(CustomVertex)」と呼んでいます。
描画までの流れ
ポリゴンの描画の方法はいくつかありますが、
今回はDrawPrimitiveUP関数を使用して描画する方法の説明をします。
流れは以下の通りです
| ①.CustomVertexを決める(作成する) |
| ②.描画するポリゴンに必要なCustomVertexを用意する |
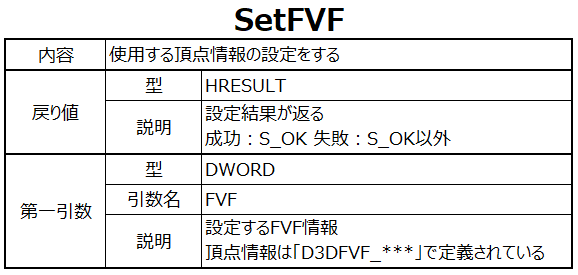
| ③.SetFVFで頂点情報の登録を行う |
| ④.ポリゴンを描画する |
①.CustomVertexを決める(作成する)
まずは描画で必要とする頂点情報を決めてCustomVertexを作ります。
CustomVertexを作るというのは構造体を用意するということです。
// 座標情報のみのCustomVertex
struct CustomVertex
{
float X; // X軸座標
float Y; // Y軸座標
float Z; // Z軸座標
float Rhw; // 除算数
};
上のコードで2D描画なのにZ軸があったり、除算数という値が追加されています。
まず、Z軸ですが今回紹介する描画方法は純粋な2D描画ではなく、
3Dポリゴンを加工して2Dポリゴンとして描画します。
そのため、3DポリゴンであるZが必須となります。
次にRhwですが、こちらは3Dから2Dへの加工に必要なパラメータと考えてください。
3Dゲームを作る際に除算数について知る機会が来ると思いますが、
現状では「3Dから2Dへの加工に必要なモノ」という認識で問題ありません。
設定する値も「Zは0.0f、Rhwは1.0f」固定で大丈夫です。
CustomVertexの注意点
CustomVertexを作成するにあたり、一点だけ注意してほしいことがあります。
それは宣言の順番です。
宣言の順番は設定項目の表の上から順番に行うようにしてください。
例えば今回は座標と除算数を使用しますので、順番は「X => Y => Z => Rhw」です。
これを「Rhw => Y => X => Z」などの順番で宣言した場合、正常に描画が行われません。
これが原因のバグは非常に分かりづらいバグになるので、極力注意してください。
②.描画するポリゴンに必要なCustomVertexを用意する
次に描画するポリゴンに必要となるCustomVertexを用意します。
今回はポリゴンを一つだけ描画するので必要なCustomVertexは三つです。
なので、要素数三のCustomVertexの配列を作成します。
// ポリゴン一つ分のCustomVertexを用意
CustomVertex verticies[]
{
{ 200.0f, 100.0f, 0.0f, 1.0f }.
{ 350.0f, 300.0f, 0.0f, 1.0f }.
{ 50.0f, 300.0f, 0.0f, 1.0f }.
};
このように配列を用意してそこに必要な情報を保存したら、この項目は終了です。
③.SetFVFで頂点情報の登録を行う
頂点情報の準備が完了したので次は使用する頂点情報の登録を行います。
DirectXではポリゴンの描画を行う前にCustomVertexの情報を登録しておく必要があります。
これは、CustomVertexは開発側が用意した独自データなので、
DirectX側は何が使われているか分からないので、情報を上手く使うことができません。
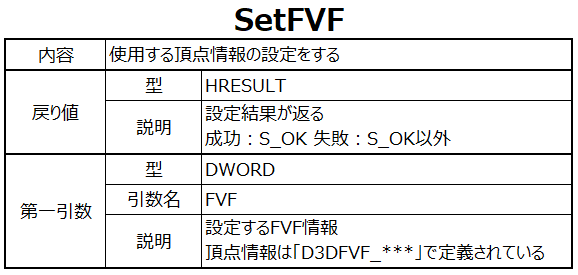
そこで、IDirect3DDevice9の「SetFVF関数」を使用してDirectX側に
CustomVertexで使用している頂点情報に何が含まれているかを伝えます。

// 頂点情報をDirectX側に知らせる
g_D3DDevice->SetFVF(D3DFVF_XYZRHW);
今回は「D3DFVF_XYZRHW」を指定しています。
この定数は頂点情報にXYZとRHWが含まれていることをDirectX側に通知します。
また、登録する頂点情報が複数ある場合は「 | 記号」を使用して
ビット演算で一度に全て登録します。
この時の順番は適当でも問題ありません。
④.ポリゴンを描画する
頂点情報の登録も完了したのでポリゴンの最後に描画を行いますが
ここで説明する処理は必ずBeginSceneとEndSceneの間で実行するようにしてください。
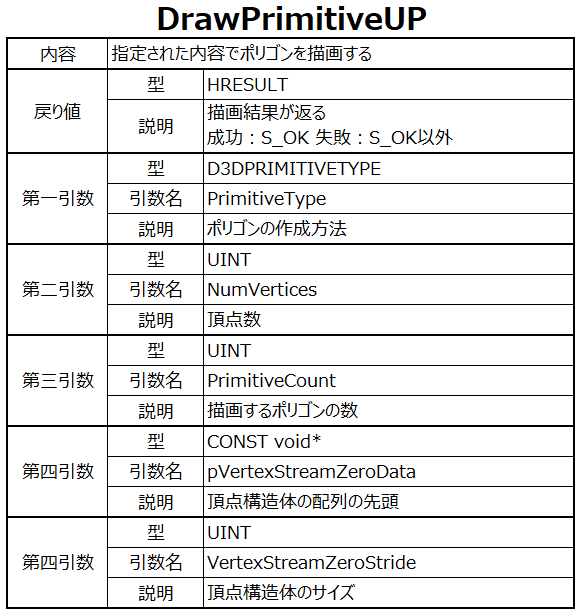
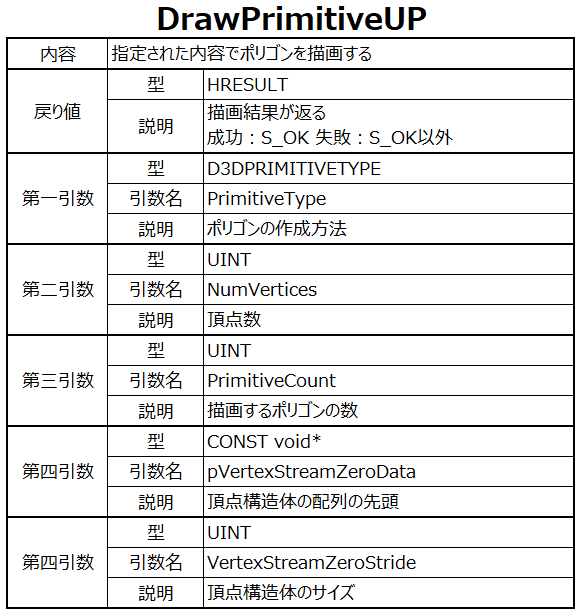
描画はIDirect3DDevice9の「DrawPrimitiveUP関数」を使用して行います。

// ポリゴン描画
// ポリゴン描画
g_pD3DDevice->DrawPrimitiveUP(
D3DPT_TRIANGLESTRIP, // ポリゴンの作成方法
1, // 描画するポリゴンの数
g_Vertices, // ポリゴンを描画するために使う頂点の配列
sizeof(CustomVertex) // 頂点情報のサイズ
);
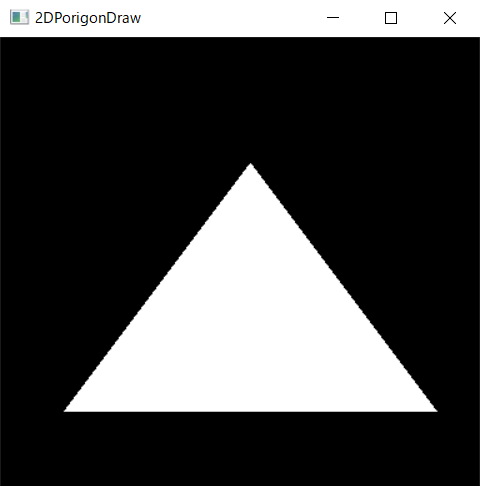
これでポリゴンが画面に描画されます。

CustomVertexに色情報を追加する
ポリゴンの描画が完了したのでCustomVertexに色情報を追加してみたいと思います。
まず、CustomVertexにDWORD型を追加します。
追加の際は色情報を追加する位置に気を付けてください。
// 色情報を追加したCustomVertex
struct CustomVertex
{
float X; // X座標
float Y; // Y座標
float Z; // Z座標
float Rhw; // 除算数
DWORD Color; // 色情報
};
次に頂点の初期化の部分で色情報のメンバ変数の初期化を行います。
色情報はDWORD型になっており、四バイトの各バイトでARGBの各色の表現を行います。
// 色情報追加
CustomVertex verticies[]
{
{ 200.0f, 100.0f, 0.0f, 1.0f, 0xffffffff }. // 白
{ 350.0f, 300.0f, 0.0f, 1.0f, 0xffff0000 }. // 赤
{ 50.0f, 300.0f, 0.0f, 1.0f, 0xff00ff00 }. // 緑
};
最後の変更としてSetFVF関数で色情報(D3DFVF_DIFFUSE)を追加します。
// D3DFVF_DIFFUSEを追加
g_pD3DDevice->SetFVF(D3DFVF_XYZRHW | D3DFVF_DIFFUSE);
これで各頂点に色情報が追加されました。
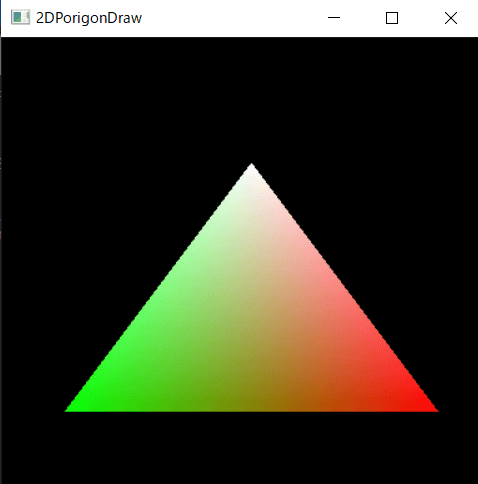
実行した結果は以下の通りです。
 このようにCustomVertexの情報次第で表現できることが増えます。
ポリゴンの描画が完了したので次はテクスチャの描画に進みます。
このようにCustomVertexの情報次第で表現できることが増えます。
ポリゴンの描画が完了したので次はテクスチャの描画に進みます。




このようにCustomVertexの情報次第で表現できることが増えます。 ポリゴンの描画が完了したので次はテクスチャの描画に進みます。

