スプライト
概要
Unityのスプライトは2D用のゲームオブジェクトのことです。 スプライトを使用するとアニメーション用のテクスチャがあれば 簡単にアニメーションさせることが可能となっていたりと 2Dゲームをサポートするための機能が複数あります。スプライトの作成
スプライトの作成はHierarchyからの作成か、 テクスチャ画像から作成できます。Hierarchyから作成
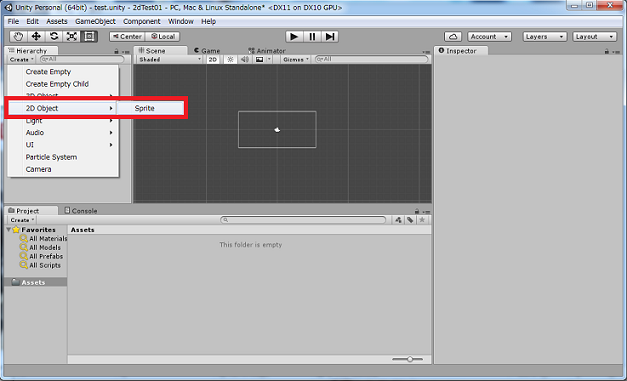
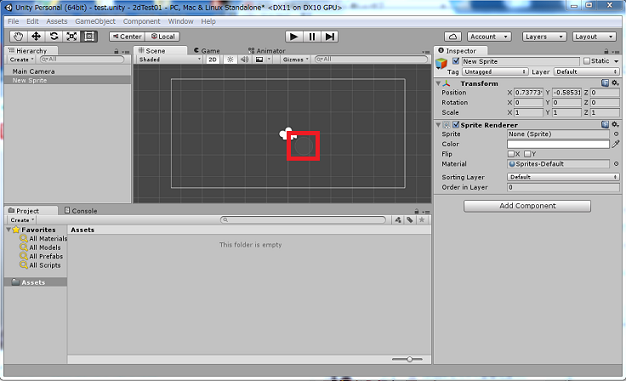
スプライトの作成はHierarchy => 2DObject => Spriteを 選択することで作成できます。
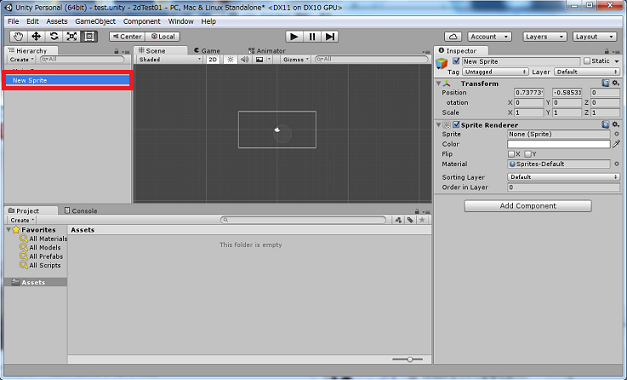
作成されたら「NewSprite」という名前でHierarchyに作成されます。

新しいスプライトはテクスチャを貼り付けていないので、 作成された内容はSceneビューでは分かりにくくなっています。


テクスチャから作成
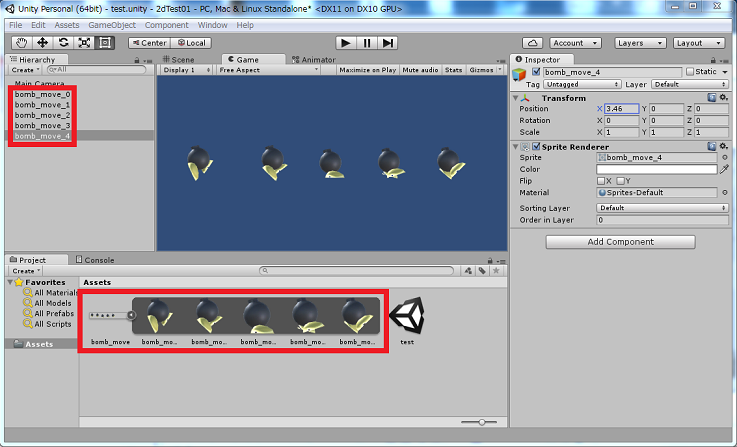
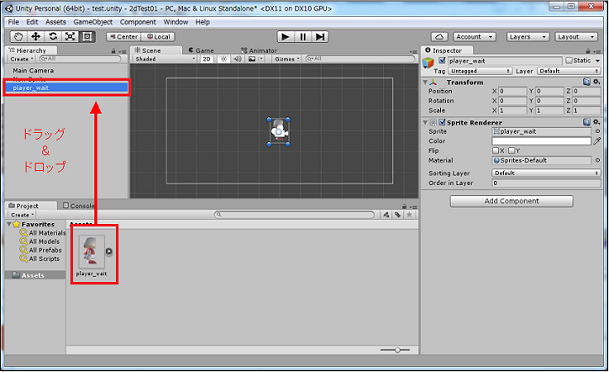
テクスチャから作成はAssetsにあるテクスチャを使用します。 作成はHierarchyにD&Dするか、SceneビューにD&Dする方法があります。 ・HierarchyにD&D
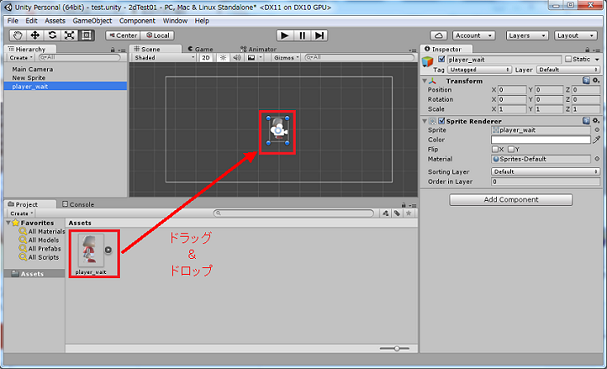
・SceneビューにD&D


テクスチャ設定
スプライトとしてテクスチャを使用するには設定を行う必要があります。 以下のテクスチャを使用していますので、リンクからダウンロードして下さい。 bomb_move.pngテクスチャ追加
テクスチャの追加は「Import New Assets」と「直接インポート」があります。Import New Assets
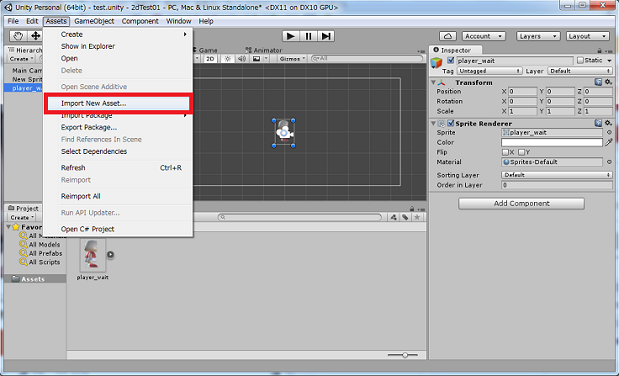
Import New AssetsはUnityの上段メニューのAssetsにあります。
選択したらウィンドウが表示されるので、追加するテクスチャを指定します。
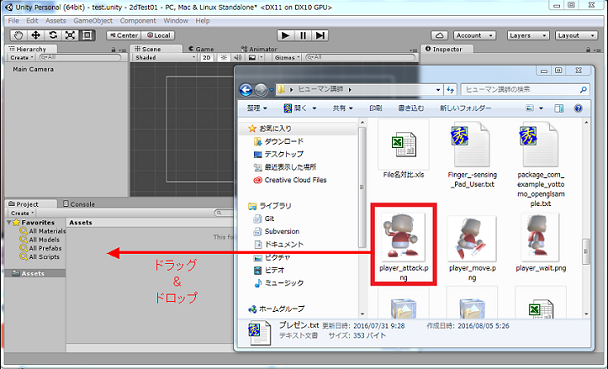
直接インポート
直接インポートはPC上にあるテクスチャをUnityのAssetsに D&Dすることで追加されます。

タイプ確認
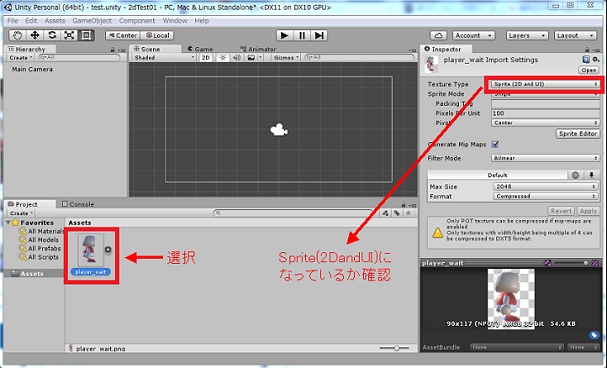
テクスチャは追加した段階でそのままスプライトとして使用できないことがあります。 使用できるか、できないかはテクスチャのInspectorにある「TextureType」を確認します。
スプライトはTextureTypeが「Sprite(2D and UI」になっている必要があるので、 違うタイプに設定されていたら変更して下さい。
その他のパラメータ
Sprite Mode
Sprite Modeはテクスチャを全体を一枚として扱うか、 複数のスプライトとして分割して扱うかを決めます。 分割の詳細は以下の「■分割」の項目で説明します。Packing Tag
Packing Tagはスプライトを分類するために使用されるタグです。 このタグは「スプライトパッカー」と呼ばれる機能で使用されますが 今回使用する予定はありません。Pixels Per Unit
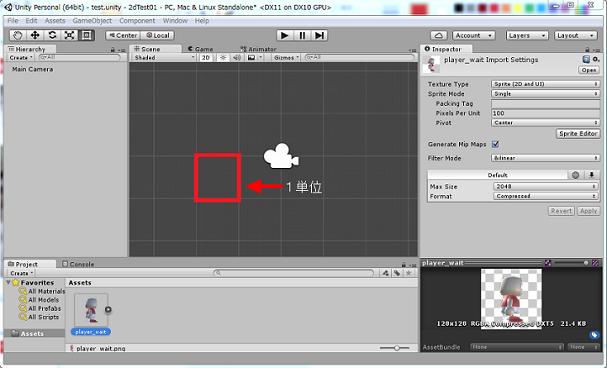
Pixels Per UnitはUnity空間上の1単位あたりのピクセル数を指定します。 1単位とは以下のようにUnity空間の1マス分のことです。
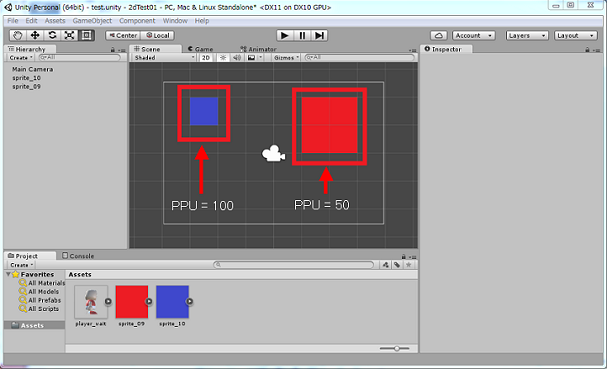
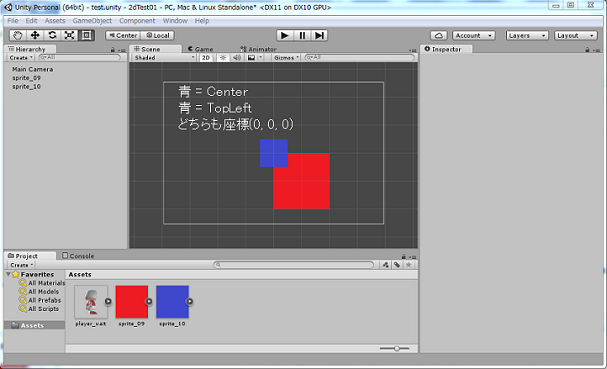
100マスの場合は1単位が100ピクセルということです。 この値はスプライト毎に変更すると同じサイズのテクスチャだったとしても Unity上ではサイズがことなるので統一した方が混乱を避けられます。 以下は青の四角がPixelsPerUnitが100、赤がPixelsPerUnitが50の表示です。 青は100なので1マスに収まっていますが、50は1マス50ピクセルなので、 縦、横2マスを使用しています。


Pivot
Pivotは画像の位置指定の基準となる場所を指定できます。 デフォルトは「Center」になっており、テクスチャの中心が原点になります。 以下は青がCenter、赤がTopLeftとしています。 ※座標はどちらも(0, 0, 0)です。

Sprite Editor
Sprite Editorは分割を実行するためにUnityが用意しているツールです。 こちらも「■分割」の項目で説明しますので、ここでの説明は省略します。Generate Mip Maps
Generate Mip Mapsはミップマップ機能を使用するかどうかの指定します。 ミップマップは3D機能において遠くにあるテクスチャの画像を 要領の小さいテクスチャに差し替えて処理の高速化をはかる手法です。 なので、2Dとして使用するスプライトでは チェックマークを外しても問題ありません。 ※ミップマップに詳細を記述しています。Filter Mode
Fileter Modeは画像拡大時等に実行されるピクセルの補間処理の指定をします。 Point、Bilinear、Trilinearの順で拡大時にピクセルが滑らかに描画されます。Max Size
Max Sizeはテクスチャの最大サイズを決めます。 例えば2048の場合、縦または横のサイズが 2048を超えるテクスチャを指定した場合、 自動的に2048収まるように縮小されます。Format
Formatはテクスチャの種類を指定します。 ComposedとCrunchedは圧縮、16bitsは1ピクセル16bit、 True Colorは1ピクセル32ビットです。 テクスチャの色をそのまま使用するのはTrue Colorですが、 ファイルサイズの都合で、ComposedかCrunchedを選択します。 Composedは一律同じ圧縮率でCrunchedは圧縮率が選択できます。
分割
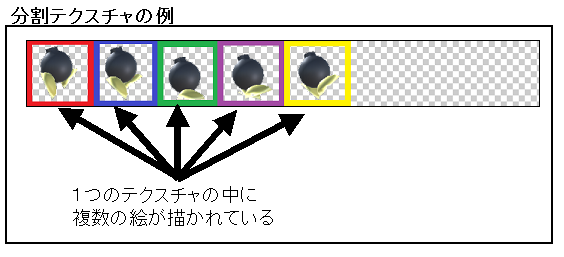
ゲームではテクスチャ1枚で複数の絵を詰め込むことが多々あります。 Unityではこのテクスチャに対して1つ1つの絵をスプライトとして 作成できる機能を用意しています。

モード変更
分割するテクスチャのSprite Modeを「Single」から 「Multiple」に変更します。 これで複数の絵がテクスチャに設定されていることになります。分割方法
モード変更を行っただけでは複数の絵があるという設定をしただけで、 分割はされていません。 実際の分割はInspectorのSprite Editorからツールを起動して設定を行います。

分割設定
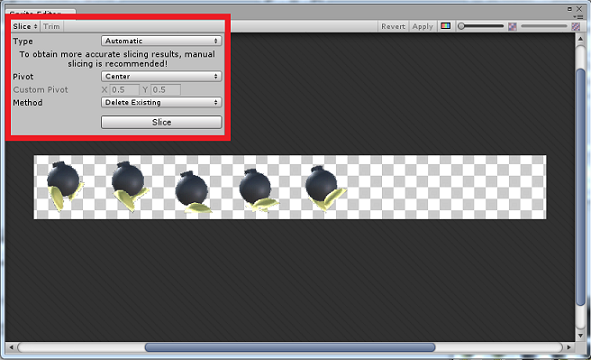
分割設定はツールの左上にあるSliceを選択してそちらにある 内容を変えることで分割できます。

分割の種類
分割方法には「Automatic」「Grid By Cell Size」 「Grid By Cell Count」があります。Automatic
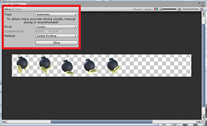
Unityが解析を行い自動で分割を行ってくれます。 ・Method Methodは自動分割の方法を選択できます。 ・Delete Exsiting 分割時に自分で追加、調整したスプライトは削除されます。 ・Smart 分割時に自分で追加したスプライトは残りますが、 調整したスプライトはUnityが再調整します。 ・Safe 分割時に自分で追加、調整したスプライトの 内容は残り続けます。Grid By Cell Size
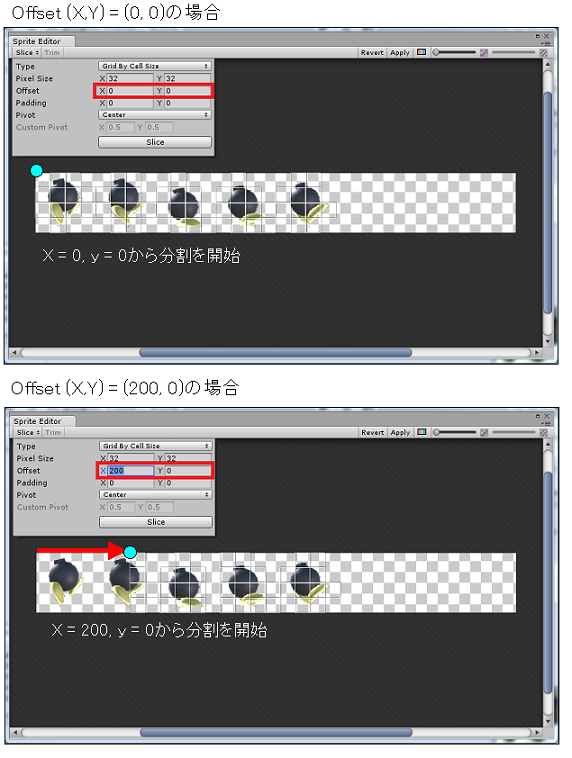
縦横の幅を指定して分割を行います。 ・Pixcel Size Pixcel Sizeは分割するピクセルのサイズを指定します。 分割する要素が検出されない場所は分割されません。 ・Offset Offsetは分割開始位置をテクスチャの左上を (0, 0)として指定します。 下の図のように(0, 0)はテクスチャの左上から(0, 0)の 位置から分割を開始し、(100, 0)ではテクスチャの 左上から(100, 0)移動した位置で分割を始めます。
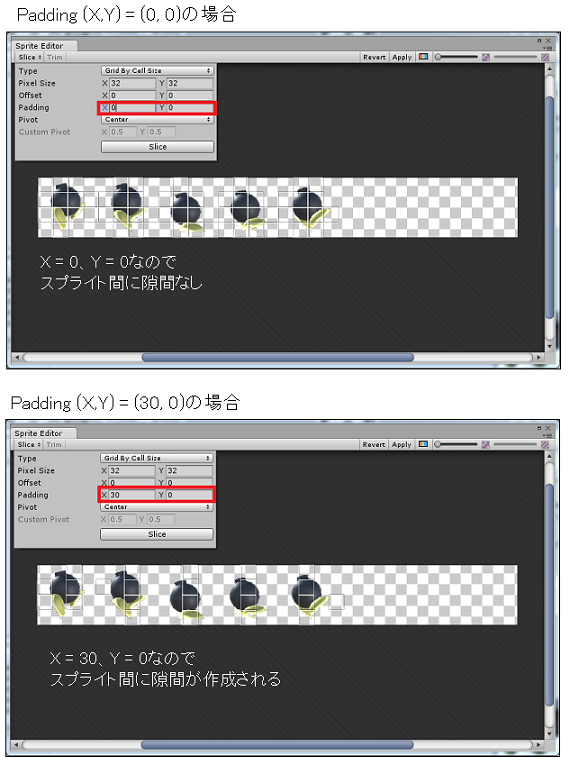
・Padding Paddingはスプライト間の空白領域のサイズを指定します。 下の図のように(0, 0)ではスプライト間の空白はありませんが、 (30, 0)の場合、スプライト間でX軸方向に30の空白領域が 設けられています。 空白領域の部分は分割する要素があったとしても無視されます。


Grid By Cell Count
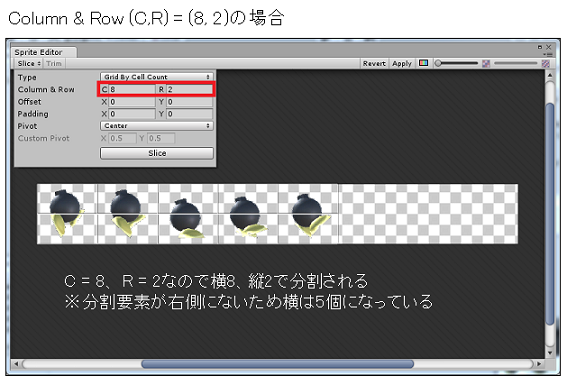
縦横の個数を指定して分割を行います。 もし、分割する領域内に分割要素がなかった場合、 その領域は分割対象として見られません。 ※Offset、Paddingは「Grid By Cell Size」と同じ内容です。 ・Column & row Column & rowは縦横の分割数を指定します。 ※Cが横、Rが縦の数です。 下の図は(C, R)=(8, 2)となっていますので、 横8、縦2で分割します。 結果的に横のスプライトが5になっているのは テクスチャの右側に分割要素が見つからなかったためです。
・Pivot Pivotは全ての種類に共通の設定です。 内容はテクスチャ設定と同じで分割したスプライトの 表示位置を指定します。 Pivotの指定は分割後に個別に設定することも可能です。 ・Slice Sliceも全ての種類共通で設定した内容を反映して 絵を分割して複数のスプライトを作成します。
個別調整
分割されたスプライトはスプライト名や、矩形の範囲などの 調整を行うことが可能です。

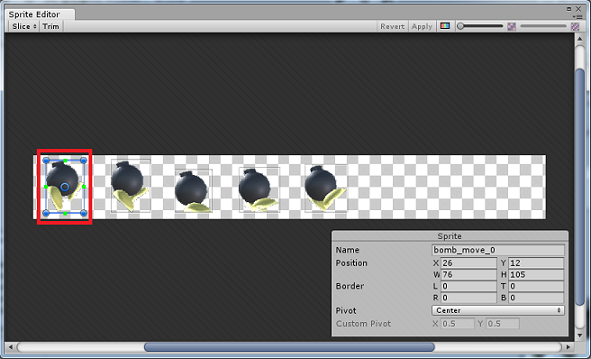
選択方法
調整したいスプライトの領域をクリックすると クリックしたスプライトが選択状態になり、 調整パラメータのウィンドウが表示されます。 ・Name スプライトの名前です。 基本は「テクスチャ名_スプライト番号」で作成されます。 ・Position スプライトの左上頂点の座標(X、Y)と矩形の幅と高さ(W、H)です。 ・Border Borderは境界線の設定を行うことができます。 これは9Silceという機能を使用する際に必要なパラメータです。 9Sliceを説明する際に改めて記述しますので、 ここでの説明は省略します。 ・Pivot 内容はテクスチャ設定と同じでスプライトの表示位置を指定します。 分割したスプライトは1つ1つを指定して使用することも可能ですし、 複数のスプライトを1つのアニメーションとして再生することも可能です。