じゃんけんアプリ作成
-外枠-
■事前準備
EmptyActivityで新規プロジェクトを作成します。
Projectウィンドウのres/layout/activity_main.xmlをクリックしてXMLを表示し、
Hello WorldのTextViewタグを削除します。
■UIの実装
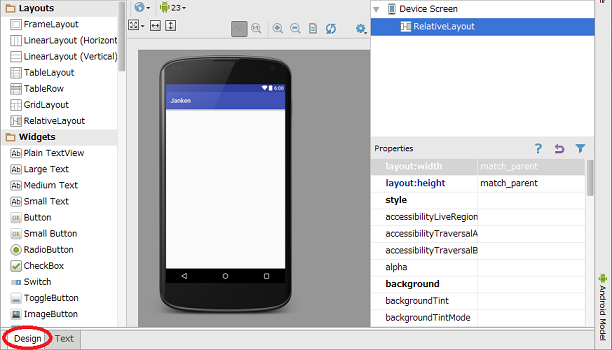
①.UI追加画面表示
Projectウィンドウのres/layout/activity_main.xmlをクリックをクリックします。
EditorウィンドウにXMLが表示されている場合、ウィンドウの下に
「Design」「Text」のタグがあるので、「Design」のタグをクリックする
 ②.ボタン追加
Palleteツールを使用してボタンの追加を行います。
ボタンは「グー、チョキ、パー」の3つと再戦ボタンの計4つです。
「グー、チョキ、パー」は画像ボタン、再戦ボタンは通常のボタンを使います。
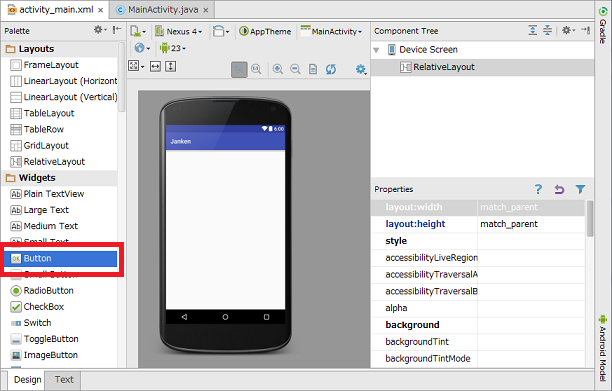
2-1.Buttonを配置する
DesignをクリックするとPaletteツールが表示されるので、
Widgets => Buttonを選択し、Androidをクリックすることでボタンが配置されます。
②.ボタン追加
Palleteツールを使用してボタンの追加を行います。
ボタンは「グー、チョキ、パー」の3つと再戦ボタンの計4つです。
「グー、チョキ、パー」は画像ボタン、再戦ボタンは通常のボタンを使います。
2-1.Buttonを配置する
DesignをクリックするとPaletteツールが表示されるので、
Widgets => Buttonを選択し、Androidをクリックすることでボタンが配置されます。
 2-2.ボタンで使用する画像の追加
2-2-1.画像ダウンロード
じゃんけんで使うボタンは下記URLにてフリー画像をアップされているので
そちらを使用します。
http://lmsnn.fc2web.com/material/janken.html
※-は使用できないのでファイル名の修正が必要です。
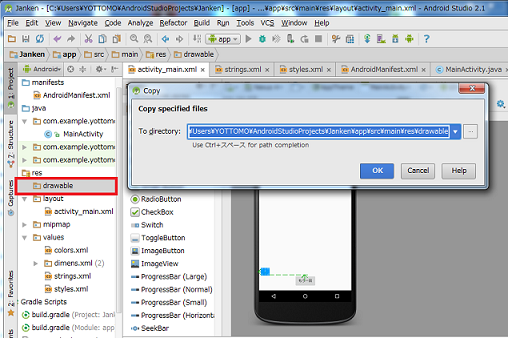
2-2-2.画像追加
画像の追加はまずは追加する画像をコピー(Ctrl + C)を行い、
その後AndroidStudioのres/drawableをクリックしてアクティブにします。
アクティブになったらペースト(Ctrl + V)をすれば追加できます。
2-2.ボタンで使用する画像の追加
2-2-1.画像ダウンロード
じゃんけんで使うボタンは下記URLにてフリー画像をアップされているので
そちらを使用します。
http://lmsnn.fc2web.com/material/janken.html
※-は使用できないのでファイル名の修正が必要です。
2-2-2.画像追加
画像の追加はまずは追加する画像をコピー(Ctrl + C)を行い、
その後AndroidStudioのres/drawableをクリックしてアクティブにします。
アクティブになったらペースト(Ctrl + V)をすれば追加できます。
 2-3.ImageButtonの配置
2-3-1.ImageButton選択
PaletteツールのWidgets => ImageButtonを選択し、
Androidをクリックすることでボタンが配置されます。
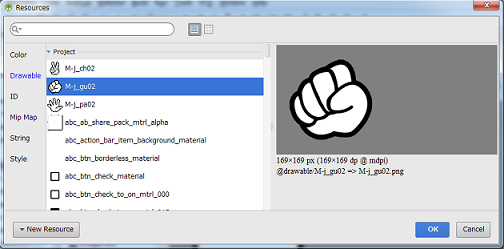
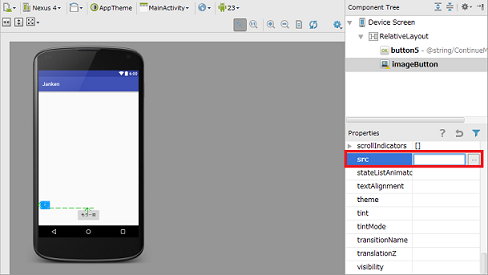
2-3-2.画像の設定
Android画面のImageButtonをアクティブしていると
画面右側にUIの情報が表示されています。
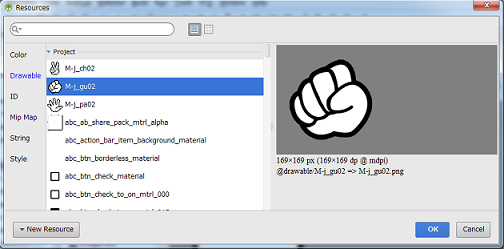
その中から「src」を探して右側の「…」をクリックした後に
表示されるウィンドウで画像を選択します。
2-3.ImageButtonの配置
2-3-1.ImageButton選択
PaletteツールのWidgets => ImageButtonを選択し、
Androidをクリックすることでボタンが配置されます。
2-3-2.画像の設定
Android画面のImageButtonをアクティブしていると
画面右側にUIの情報が表示されています。
その中から「src」を探して右側の「…」をクリックした後に
表示されるウィンドウで画像を選択します。

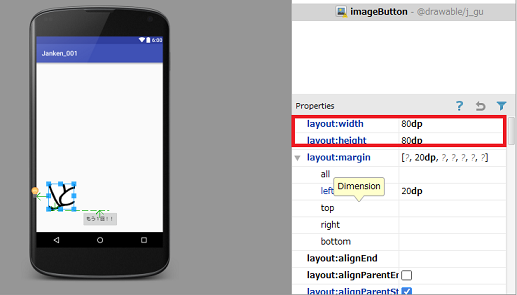
 2-3-3.サイズ調整
ボタンのサイズが大きいの調整を行います。
サイズの調整はImageButtonのプロパティで
layout:widthとlayout:heightを変更します。
2-3-3.サイズ調整
ボタンのサイズが大きいの調整を行います。
サイズの調整はImageButtonのプロパティで
layout:widthとlayout:heightを変更します。
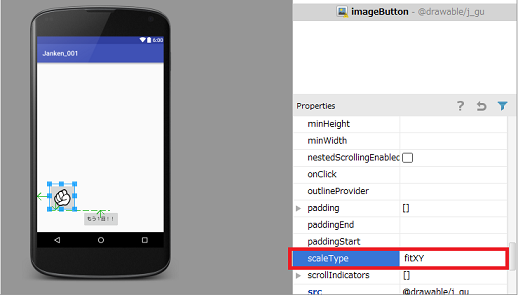
 2-3-4.画像調整
2-3-3で行ったサイズ調整では画像が切り取られたようになるので、
今度は画像の調整を行います。
画像の調整はImageButtonのプロパティの「scaleStyle」を
「fitXY」にすればボタンサイズに合わせて画像サイズも変更されます。
2-3-4.画像調整
2-3-3で行ったサイズ調整では画像が切り取られたようになるので、
今度は画像の調整を行います。
画像の調整はImageButtonのプロパティの「scaleStyle」を
「fitXY」にすればボタンサイズに合わせて画像サイズも変更されます。
 2-4.XMLの確認
Android画面にボタンが追加された内容がXMLにも反映されているので
XMLをクリックして確認します。
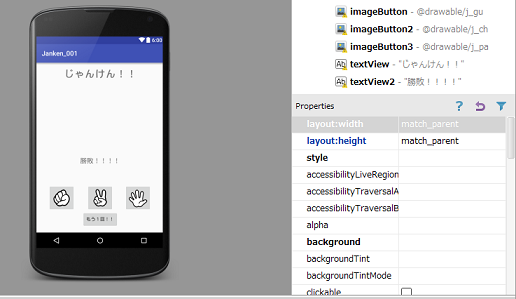
③.テキストの追加
じゃんけんの掛け声と勝敗表示用にテキストを追加します。
3-1.PlainTextの配置
PlatteツールからWidgets => PlainTextViewを選択しアクティブにし、
Android画面をクリックすることで配置が可能です。
以下はPlainTextで必要になると思われるプロパティです。
text:表示文字
textSize:文字サイズ
textStyle:テキストのスタイル(強調など)
textAlignment:テキストの位置
textColor:色
2-4.XMLの確認
Android画面にボタンが追加された内容がXMLにも反映されているので
XMLをクリックして確認します。
③.テキストの追加
じゃんけんの掛け声と勝敗表示用にテキストを追加します。
3-1.PlainTextの配置
PlatteツールからWidgets => PlainTextViewを選択しアクティブにし、
Android画面をクリックすることで配置が可能です。
以下はPlainTextで必要になると思われるプロパティです。
text:表示文字
textSize:文字サイズ
textStyle:テキストのスタイル(強調など)
textAlignment:テキストの位置
textColor:色
 ④.相手の手の画像追加
相手の手の画像を表示できるようにします。
画像はPaletteツールWidgets => ImageViewを選択し、
Android画面をクリックすることで配置可能です。
ImageViewはボタンと違いサイズを変更することで
画像の一部が切り取られて表示されることはありません。
④.相手の手の画像追加
相手の手の画像を表示できるようにします。
画像はPaletteツールWidgets => ImageViewを選択し、
Android画面をクリックすることで配置可能です。
ImageViewはボタンと違いサイズを変更することで
画像の一部が切り取られて表示されることはありません。
②.ボタン追加 Palleteツールを使用してボタンの追加を行います。 ボタンは「グー、チョキ、パー」の3つと再戦ボタンの計4つです。 「グー、チョキ、パー」は画像ボタン、再戦ボタンは通常のボタンを使います。 2-1.Buttonを配置する DesignをクリックするとPaletteツールが表示されるので、 Widgets => Buttonを選択し、Androidをクリックすることでボタンが配置されます。
2-2.ボタンで使用する画像の追加 2-2-1.画像ダウンロード じゃんけんで使うボタンは下記URLにてフリー画像をアップされているので そちらを使用します。 http://lmsnn.fc2web.com/material/janken.html ※-は使用できないのでファイル名の修正が必要です。 2-2-2.画像追加 画像の追加はまずは追加する画像をコピー(Ctrl + C)を行い、 その後AndroidStudioのres/drawableをクリックしてアクティブにします。 アクティブになったらペースト(Ctrl + V)をすれば追加できます。
2-3.ImageButtonの配置 2-3-1.ImageButton選択 PaletteツールのWidgets => ImageButtonを選択し、 Androidをクリックすることでボタンが配置されます。 2-3-2.画像の設定 Android画面のImageButtonをアクティブしていると 画面右側にUIの情報が表示されています。 その中から「src」を探して右側の「…」をクリックした後に 表示されるウィンドウで画像を選択します。

2-3-3.サイズ調整 ボタンのサイズが大きいの調整を行います。 サイズの調整はImageButtonのプロパティで layout:widthとlayout:heightを変更します。
2-3-4.画像調整 2-3-3で行ったサイズ調整では画像が切り取られたようになるので、 今度は画像の調整を行います。 画像の調整はImageButtonのプロパティの「scaleStyle」を 「fitXY」にすればボタンサイズに合わせて画像サイズも変更されます。
2-4.XMLの確認 Android画面にボタンが追加された内容がXMLにも反映されているので XMLをクリックして確認します。 ③.テキストの追加 じゃんけんの掛け声と勝敗表示用にテキストを追加します。 3-1.PlainTextの配置 PlatteツールからWidgets => PlainTextViewを選択しアクティブにし、 Android画面をクリックすることで配置が可能です。 以下はPlainTextで必要になると思われるプロパティです。 text:表示文字 textSize:文字サイズ textStyle:テキストのスタイル(強調など) textAlignment:テキストの位置 textColor:色
④.相手の手の画像追加 相手の手の画像を表示できるようにします。 画像はPaletteツールWidgets => ImageViewを選択し、 Android画面をクリックすることで配置可能です。 ImageViewはボタンと違いサイズを変更することで 画像の一部が切り取られて表示されることはありません。



